数年前から「12月に動物園へ行く」という謎のルーティンを自分に架しているのですが、去年はコロナの影響で行くことができず、2年ぶりに動物園へ行ってきました。
ライオン
多摩動物園は4年ぶりで、その時に工事をしていたライオン周りのエリアが完成していました。

本当はライオンバスに乗りたかったのですが、近くの小学生の子たちが占拠をしていたので諦めました。 ただ、寝ているライオンが多かったので思ったような写真とれなさそうでしたので無理に乗らなくて良かった気がしてます。
サーバル
けものフレンズで有名なサーバル。
毛づくろいをしていて、余り動いてなかったです。

アフリカゾウ
2頭外に出ていました。 前回来たときもいたのですが、どちらも見た目結構年をとっていそうでした。

アフリカゾウ

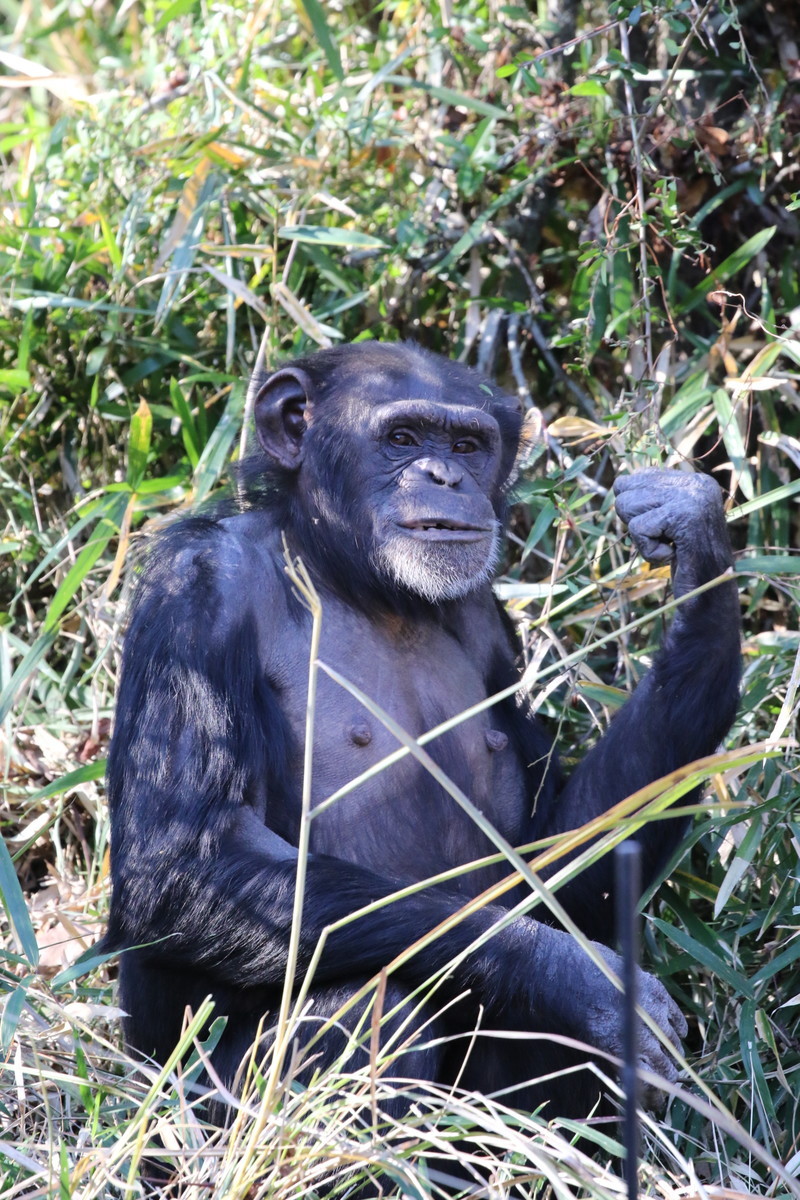
チンパンジー
チンパンジーの子供。
親と思われる個体と鉢塚(人工)をなめてました。

1匹だけ群れと離れていたやつ。
結構ワイルドな見た目をしています。

カンガルー
完全に日光浴びてくつろいでいる。

トラ
2つの檻に1匹づついましたが、かなり大きく迫力ありました。 人間慣れしているのかすぐ近くまで来てくれて、周りの子供たちが騒いでました。

ユキヒョウ
写真撮影をしている多摩動物園に詳しい人が勝手に解説をしていました。 ユキヒョウはローテーションで一頭づつ檻から出てくるシステムみたいです。

檻から出てくるユキヒョウ

レッサーパンダ
日光の関係でリムライト風なレッサーパンダ。
寝ているやつが多くて、この個体だけ動いてました。

サイ
サイのエリアが新しくなってました。
重厚な肌の質感がカメラ越しでもはっきり見えます。
サイだけではないのですが、巨大生物を見るととてもテンションが上りますね。

最後に
以前に少し話題になっった女王アリが死んだコロニーはすでに撤収されていて見れなかったのが残念でした。 www.tokyo-zoo.net
新しいエリアが増えてきれいになっていました。それに伴い動物も見やすくなっている気がします。 ほとんどが家族(子供)連れでしたが、平日なので全然人がいなかったのでとても良かったです。