前回エントリーで、アイコン広告のアスタを表示する方法を紹介しました。 記事はこちらです。 【cocos2dx】アイコン広告『アスタ』を表示させる(Andorid編) | albatrus.com
今回書くコードは、上記方法で表示したモノに修正を加えています。
今回は、このアイコン広告を実際のゲームで利用するための色々な設定調整を行います。 主な内容な以下の3点です。
- アイコンのテキストの色を変える、大きさを変える
- アイコン広告の表示・非表示
- アイコン広告の位置を調整する。
是非参考にして下さい。 また、もっといい方法があれば教えて下さい。
アイコンのテキストを調整する
アイコンが表示されていても、背景が黒色ですと、アプリの名前が見えません。 これを調整します。
変更数箇所は「IconAd.java」内の下記if文の中に記載します。 [c] //IconAd.javaの以下の部分にコードを付け足します。
if (view instanceof IconCell) { ((IconCell)view).addToIconLoader(mIconLoader);
//テキストの色の調整を行います(例では白色)
((IconCell)view).setTitleColor(0xffffffff);
//テキストのサイズを調整します。
((IconCell)view).setTitleTextSize(20);
} [/c]
これで、テキストの色とサイズを変更できます。
アイコン広告の表示・非表示
常にアイコン広告を出しておく場合は必要ないのですが、ゲームの場面場面で、アイコン広告を「出したり・出さなかったり」する時があります。 その場合は、以下の様なメソッドを作成して、これを利用します。
アイコン広告を表示するメソッド
[c] //Cocos2dxActivity.java内
//showIconAdView()になっていますが、これは好きな名前にしてください public static void showIconAdView(){
//アイコンのデータ取得を開始
iconAd.startLoading();
me.runOnUiThread(new Runnable(){
public void run(){
if(iconAdView != null){
//アイコン広告を表示する iconAdView.setVisibility(View.VISIBLE);
}
}
});
}
[/c]
アイコン広告を非表示するメソッド
[c] //Cocos2dxActivity.java内
//hideIconAdView()になっていますが、これは好きな名前にしてください public static void hideIconAdView(){
//アイコンのデータ取得を止める
iconAd.stopLoading();
me.runOnUiThread(new Runnable(){
public void run(){
if(iconAdView != null){
//アイコン広告を非表示する iconAdView.setVisibility(View.INVISIBLE);
}
}
});
}
[/c]
上記2つのメソッドは、私が考えたもので、テスト段階では上手く言っているのでこれで大丈夫かと思います。 もし、間違っていて、正しい方法があるのなら、教えて下さい。
私は、cocos2dxなので、これをJNIを使ってiOS側から呼び出せるようにしています。
アイコン広告の位置を調整する。
前提として、アイコン広告の位置に関しては、「がおまるさん」のブログに載っています。 おそらくほとんどの方はこの方法で大丈夫だと思うのですが、表示したい場所が特殊な場合があると思います。
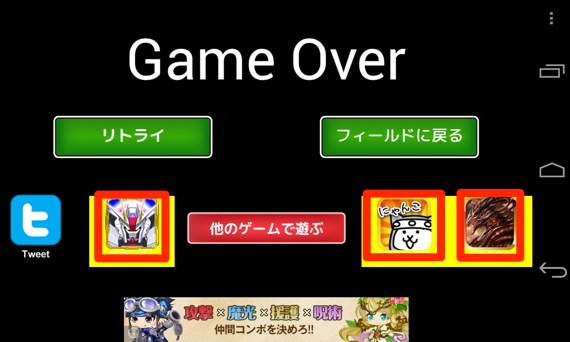
私が表示したいのが、まさしくその特殊なパターンでした。 下記画像のように、変則的に表示したかったです。
ブログに記事を書くということが、上手く表示できるようになったのですが、これがとても難しかったです。
有効範囲の問題
まずは、アイコンの位置ではなく、アイコンをタップできる有効範囲が問題でした。 実は、前回お伝えしたアイコン広告を表示するコードをそのままですと、ある問題が発生します。
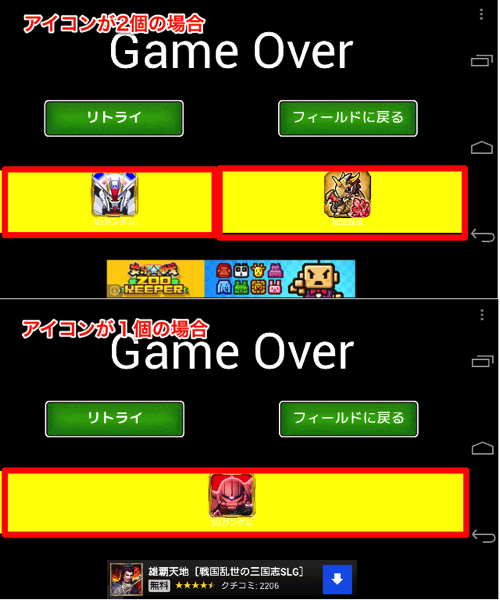
下記画像を見て下さい。
黄色がアイコン広告の有効範囲です。 有効範囲が広すぎて、他のボタンが押せなくなりました。 また、有効範囲が広いために、アイコン広告と関係ない所をタップしても反応してしまうようになります。
有効範囲の問題を解決する
この有効範囲の問題を解決すると、不規則にならんだアイコンの位置も調整できるようになりました。 その方法は、マージンを設定することです。 [c] //Cocos2dxActivity.java内の【initIconAd()】
LinearLayout.LayoutParams layoutSubParams = new LinearLayout.LayoutParams(1, (int)(80 * getResources().getDisplayMetrics().density), 1.0f);
// 以下の1行を追加してマージンを調整します。 //80の部分を、自由に変更して下さい。 layoutSubParams.setMargins((int)(80 * getResources().getDisplayMetrics().density), 0, (int)(80 * getResources().getDisplayMetrics().density), 0);
iconAdSubView.setLayoutParams(layoutSubParams);
[/c]
このような方法で、CSSみたいにマージンを調整して、アイコン広告の有効範囲を小さくします。
これで、ボタンの重なりが無くなり『誤クリック』の問題を解決できました。
アイコンの位置を調整する
先ほど利用したマージンを調整することで、アイコン広告の位置を自由に設定できます。 「第1引数が左のマージン、第3引数が右のマージン」なので、これを上手く調整すると、私が表示をしたかった感じにアイコン広告が設置できました。
最後に
このアイコンの調整に2日時間がかかりました。 Andoridの特にLayoutの仕組みがわからにので、本当に色々しました。 とりあえず、アスタ広告の表示はこのような感じで実装ができます。いやはや難しい。