今回と次回のエントリーは、私が他のアプリを見て、「これってどう実装しているのか」一度試してみたかったことを紹介します。 まず最初のお題は、「自作でアラートやサブ画面を作るときの処理」です。
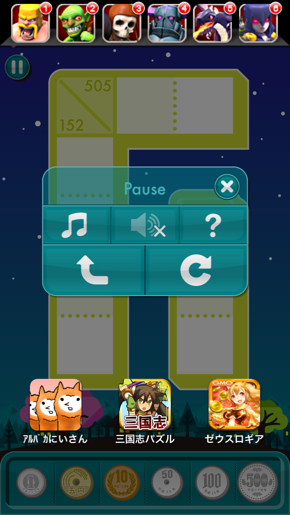
言葉ではどういうものか言うのが難しいのですが、こんな感じのヤツです。
Yahoo! JAPAN インターネット クリエイティブアワード 2013 - Yahoo! JAPANに選出された「コインクロス」です。
これで、画面をポーズしたり、またアラート形式でPlayerに案内などができます。
やりたいこと
こんな感じの実装です。
- ボタンを押す
- 別画面が出て、今の画面が半透明で暗くなる
- 別画面がのボタンが押せる、元の画面のボタンが押せない
1〜2は、特に難しくないのですが、3をするのは少し工夫が必要です。 では、3の部分を実装します。
実装
このやり方は、このcocos2dのレシピ本に載っています。 タッチイベントの優先順位をCCTouchDispacherクラスを使い調整してあげればいいだけです。
具体的には、以下のようになります。
[c]
bool SubLayer :: init(){
if(!CCLayer::init()){
return false;
}
this->setTouchPriority(-1);
this->setTouchEnabled(true);
this->setTouchMode(kCCTouchesOneByOne);
/**
ボタンの実装は省いています。
item1で作成しています。
**/
CCMenu *pMenu = CCMenu::create(item1,NULL);
//ここで、レイアーよりCCMenuのボタンの方が優先順位が高いようにします。 pMenu->setTouchPriority(-2); pMenu->setPosition(CCPointZero); this->addChild(pMenu,5);
//trueにすることで、タッチした処理を全て、このレイアーの処理にします。 bool SubLayer::ccTouchBegan(CCTouchtouch, CCEventevent){
return true;
}
[/c]
まずは、ccTouchBegan()内で、trueを返すことで、タッチ処理を全てこのSubLayerで処理するようにします。 次に、SubLayerでのタッチの優先順位を調整。 CCMenuをレイアーより優先順位を高くしたらいいだけです。 これは、setTouchPriority()を使い設定します。数字が低いほど優先順位が高いです。
これで完了です。
わかりにくいですが、赤で囲ったところがSubLayerです。
半透明にするには
元の画面を半透明にするには、SubLayerにCCLayerColorを追加してあげれば簡単にできます。 [c]
CCLayerColor* foreground = CCLayerColor::create(ccc4(0, 0, 0, 127), size.width, size.height);
this->addChild(foreground, 2);
[/c]
最後に
これでだいたい思ったとおりのことができますが、一点付け加えるとしたら、SubLayerが出てくる時に何かアニメーションなりエフェクトなり入れると見映えがします。 これは、CCActionクラスを使えば恐らくできると思います。 こちらは、是非チャレンジをしてみて下さい。

 コインクロス - お金のロジックパズル
コインクロス - お金のロジックパズル