日本代表もW杯を去り、色々と総括をされているに便乗して、今月頭に発売された「私のパン屋さん」についてブログに書いていこうと思います。 細かな数字は書いていませんが、アプリを作成するなかでの「時間経過」や「工夫した所」などを書いていますので、ぜひ何かの参考にしていただける嬉しいです。
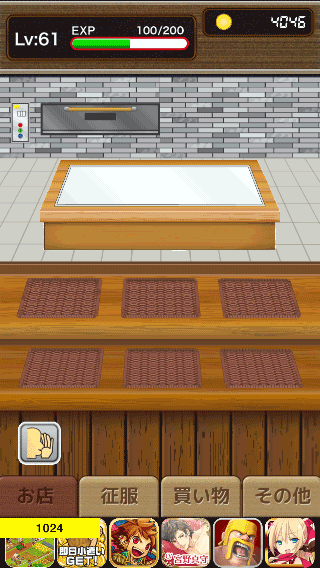
「私のパン屋さん」とは
コンセプト
このゲーム考えるにあたっての「コンセプト」は以下の2点です。
- 放置系ゲーム
- パンを作成するゲーム
「放置系ゲーム」は、モバイルとの相性が良く広告収入も高いと聞いて、一度作ってみたかったからです。 「パン」に関しては、私が単純に好きだからを理由に考えました。
作成期間
前回の「黒猫のスカイダイビング」が2013/12/9にリリースをしており、そこから考えると約半年作成時間がかかっています。 ただ、2回ほど最初から作りなおしをしているので、もっと時間は短縮できたと思います。
12月末
手元に残っている一番古い画像です。 とりあえず、時間を管理する「タイマー」を作成していますね。
1月
「アプリ新年会」が新宿で行われた時期の画像です。 色々と画像を作成していますが、現バージョンで利用しているモノは少ないです。でも描くのにはかなり時間がかかっています。
2月
画像は少し違うのですが、ここで大きく方針転換をしています。 実は、「パンを並べる画面」と「キッチンの画面」は元は別々になっていました。 しかも、それぞれ別のSceneで行っていたために「時間」の管理がとても難しくなったので1つにまとめました。
そのため、システムを大きく変更したので時間を消費してしまいました。
3月、4月、5月
ようやくシステムが固まり、本番用の画像を作成しました。 120種類のパンの、1日10個前後を作成しています。
この辺りはブログに記事として書いていましたので、こちらを参考しにしてください。 【参考エントリー】
作成期間の反省点
コンセプトはしっかりと決まっていたのですが、「ゲームシステム」「ゲームデザイン」が曖昧な形で進めてしまいました。 その結果、作成時間が思った以上に伸びてしまいました。 「作りながら考える」のではなく、しっかりと事前に形にしてから始めないといけないと感じました。この部分に時間をかけたほうが、後々考えると作成時間が短くなっているような気がします。
後は、とにかく素材を作成する時間が長かった。 今回の作品は、下手糞なりに「illustrator」を使って全部自作をしました。 これは仕方がないのかもしれませんが、とりあえず、一つ一つに時間がかかるかかる。 ですので、素材作りには注意が必要です。
この辺りは良いフリー素材があれば、時間の短縮ができる所です。(ただ、思ったようなのがないんだよな)
【手間のかかった画像例 - 作成期間3日】
次回以降心がけること
まずは、「Layerは何個必要か」、「データ量はとれくらいになるのか」、「それをどこから参照するのか」など、しっかりと仕様を決めてから素材を作ることにします。 素材を2度手間で作成するのが、1番の浪費だと考えたからです。
工夫をして作成した所
これは完璧ではないのですが、私なりに考えてアプリ内で工夫をしたことを書きます。
アニメーション
長い時間利用してもらうに当たり、なるべくゲームをしている人を飽きさせないためにアニメーションを多く使うことにしました。 一番わかり易いのが、Mainの店員さんです。 私個人として、静止している状況が続くと時間の流れが遅く感じるようになりそれがストレスにつながることがあります。特に放置系ゲームなので、時間の経過をできるだけ感じなくするようにしたかったのです。
広告
このアプリに限らず、マネタイズの面からはマイナス効果なのかもしれませんが、ゲームに溶け込ませた広告を作成できないかと考えています。 そう考えるのは、私が広告が嫌い(特に全面型)だからです。
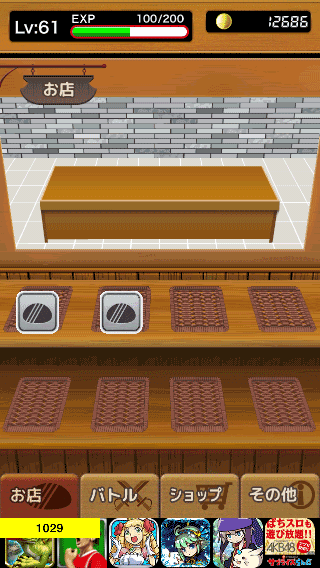
今回のアプリでは「パンを全部作成した後」に下記の画面が押せるようにしています。
数の論理
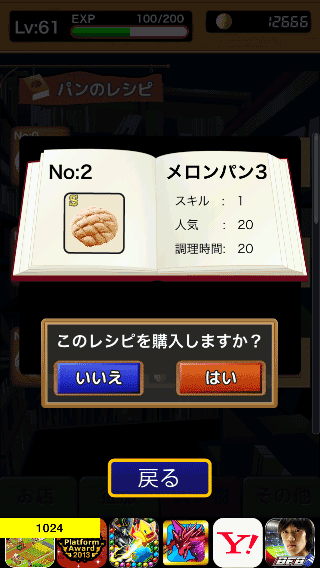
何事にも置いて数が多いと、内容関係なくそれだけで圧倒されてしまいます。 ですので、私もアプリのインパクトを出すために、たくさんの種類のパンを作りました。
実際のパン屋を回ったり、本を買ったりしてかなりパンに関する知識も増えました。
 | ウォーカームック 東京・横浜の人気パン屋店 本当においしいとっておきパン屋さん 61804‐48 (ウォーカームック 344) 角川マガジンズ(角川グループパブリッシング) 売り上げランキング : 164770 Amazonで詳しく見る |
このアプリで初めて実装をしたこと
今回のアプリで初めて実装したことがかなりあります。 特に、主の3点には非常に時間を使いました。
- iOSのみ アプリ内課金
- スクロールレイヤ
- スワイプで横に動かせるレイヤー
すぐに思い出せないのですが、その他色々と工夫したことがあるのですが、以前よりもかなり色々なことができるようになりました。
実装できなかったこと
将来できるようになれば、アップデートして対応したいのですが「Android側のアプリ内課金」が実装できていません。 どうしてもテスト段階で上手くいかなかったので見送りました。 これは今も非常に心苦しく思っています。
これもAndroid側なのですが、「画像のサイズ」「音」への対応が上手く行えていません。 これに関しても、色々と試しているのですが中々難しいです。 この点、機種によってはご不便をおかけして申し訳ありません。
プロモーション
「プロモーション」と書きましたが、取り立て特別なことはしていません。
レビューサイトへの依頼
多いか少ないかはわかりませんが、「レビューサイト」やアプリに関係しそうなWebサイトへ依頼を行いました。 35社にレビュー依頼を行い、過去最高の掲載を頂きました。ありがとうございます。 詳しくはこちら→新感覚 放置系ゲーム「私のパン屋さん」- iOS/Android | albatrus.com
プロモーション用PDF
効果があったかどうかはわかりませんが、以前[Marnishi マーニシ]さんが作成されていたPDFを参考にして「プロモーション用のPDF」を作成しました。
これも以前から行っていますが、アプリ配信の告知をしました。 その際に「Google URL Shortener」を利用しているのですが、これを使えば、リンクを押された回数がわかります。
リンクを押した回数なので、そこからダウンロードをした人は多くないと思います。 この結果は、前作よりかは多くリンクを踏まれていました。
最後に
今のアプリにかぎらず、これまでの作品全てに言えますが、アプリ作成中には出てこない「こうしたら良かった」ことが多いです。 この経験を次の作品生かせればもっと良いアプリができると確信しています。 「私のパン屋さん」に関しても、もっと改善した方が良い部分があります。 ですので、次の作品はもっと良いアプリができます。次回作、期待をしていて下さい!
【追記】 総括の続きエントリーを書きました。 皆さんの好きな「お金」の話を書いていますので、こちらもぜひ参考にしてみてください。