第4回目は、前回のアニメーションを制御の仕方を勉強します。
前回:【Unity NGUI】Spriteのアニメーションを実装するには。 | albatrus.com
Animator
前回、余り触れていませんでしたが[Animator]を詳しく見ていきます。
初期起動するアニメーションの設定
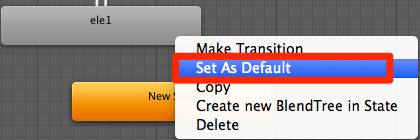
[Animator]コンポーネントを追加するとアニメーションが再生されます。 最初に再生されるアニメーションは、オレンジ色になっています。 これは、マウスの右クリックを押して、「Set As Default」で設定ができます。
Transition
[Transition]は、画面上の矢印のことです。 これは、条件(パラメーター)によってアニメーションを自動的に変更することができます。
条件(パラメーター)
条件は、画面の[Parameters]で設定できます。
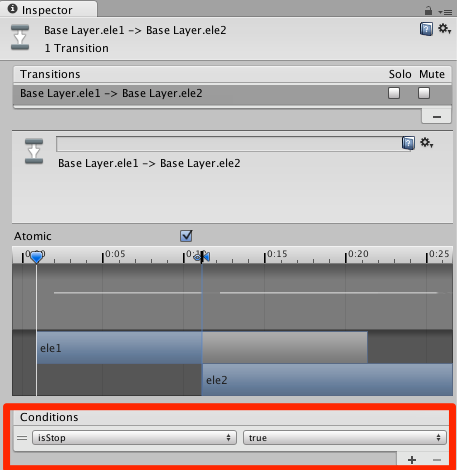
設定したパラメーターを[Transition(矢印)]のInspector内で利用します。 下記例では、[isStop]というフラグが[true]になった時に、[ele1]->[ele2]へとアニメーションが変わります。
後は、スクリプトを利用してパラメーターを調整すればアニメーションをコントロールできます。 [c] Animator _animator;
// Use this for initialization
void Start () {
_animator = GetComponent<Animator>();
}
public void startAnimation(){
if(_animator){
_animator.Play("ele1");
}
}
public void changeAnimation(){
//ele1->ele2に切り替える
_animator.SetBool("isStop", true );
}
[/c]
最後に
アニメーションは[Animator]を使ったほうが色々便利な感じがしました。 ただ、NGUIで作成したテクスチャアトラスが利用できないので、画像の管理に気をつける必要があると思います。 実際にiOSやAndroidでビルドした時に上手くできるかなど、色々と不安はありますが、とりあえずはスクリプトで画像の切り替えができるようになりました。
 | Unityによる2Dゲーム開発入門 ~プログラミング初心者がゲームを公開する最短コース 中島 安彦 技術評論社 売り上げランキング : 137730 Amazonで詳しく見る |