ある文字とある文字を組み合わせて文字列を作る際に今までは次のようなコードを書いていました。
var value = 10;
var maxValue = 100;
var text = string.Format("{0}/{1}", value, maxValue);
Debug.Log(text); // 10/100
上記コードは、Riderを使っているとこのように書けば良いととアドバイスをくれます。
var value = 10;
var maxValue = 100;
var text = $"{value}/{maxValue}";
こちらを使っても同じ文字列が作成できますので、どちらを使っても結果的にはどちらでも良さそうです。
違い
同じ結果ですが、この2つの実装方法は違います。
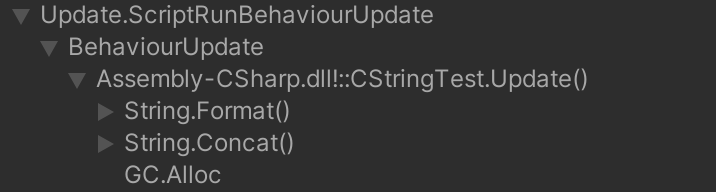
プロファイラーで確認すると次のようになります。
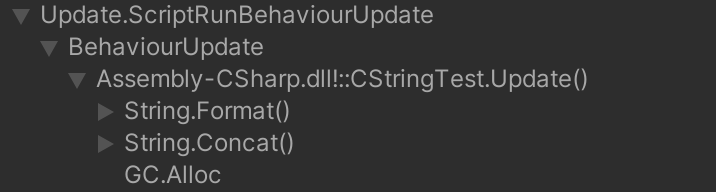
 Profiler
Profiler
どちらも同じ結果なのですが、Concatを使ったほうがパフォーマンスが良いみたいです。
複数の文字列を連結する時、連結演算子やConcatメソッドを使って一度に連結する方法が、String.FormatやStringBuilder.Appendメソッドを使った方法よりもパフォーマンスが良いということです。
文字列を連結する - .NET Tips (VB.NET,C#...)
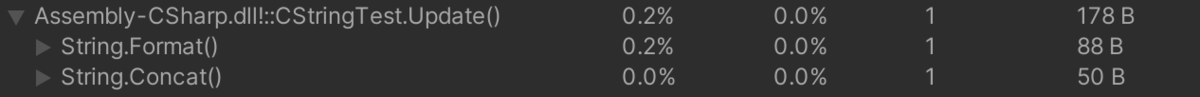
これはプロファイラーを見ても確認ができます。
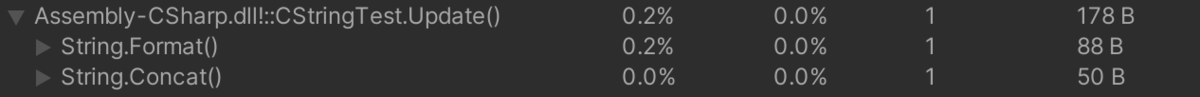
Concatを使ったほうがCG Allocが小さくなっています。
 string.Formatとstrng.ConcatのGCAlloc
string.Formatとstrng.ConcatのGCAlloc
ZString
ここからが本題なのですが、実はさらにパフォーマンスを上げる方法があります。
これが「ZString」です。
くわしい内容はこちらに記載されています。
tech.cygames.co.jp
var text = ZString.Format("{0}/{1}", value, maxValue);
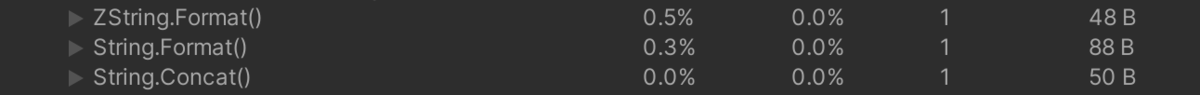
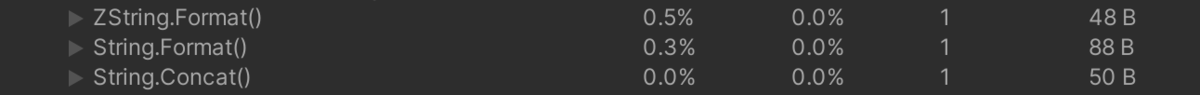
同じようにプロファイラーを見てみるとCGAllocが減っていることがわかります。
 ZString.Format
ZString.Format
Concat
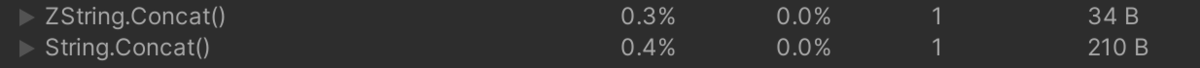
ZStringにもConcatメソッドがあります。
var text = ZString.Concat("hoge" ,"hoge", "hoge");
こちらもパフォーマンスが良くなっています。
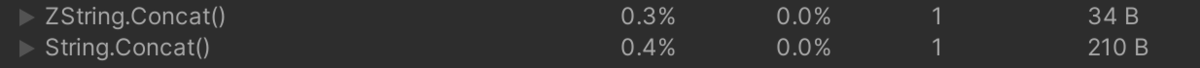
 Cocatの比較
Cocatの比較
最後に
ZStringに関しては、結合する文字が多ければ多いほどパフォーマンスに違いが生まれたので、特に理由がないのであれば使わない手はないかと思いました。
Stringに関してはゲーム制作ですと利用頻度も多いと思います。