LayoutGroupについて
LayoutGroupのコンポーネント配下のGameObjectを自動的に配置します。 位置の調整や要素の大きさなど、LayoutGroupの設定項目に合わせてレイアウトします。
種類
LayoutGroupは次の3つ種類が用意されています。
- Horizontal Layout Group (水平)
- Vertical Layout Group (垂直)
- Grid Layout Group (グリッド)
設定項目
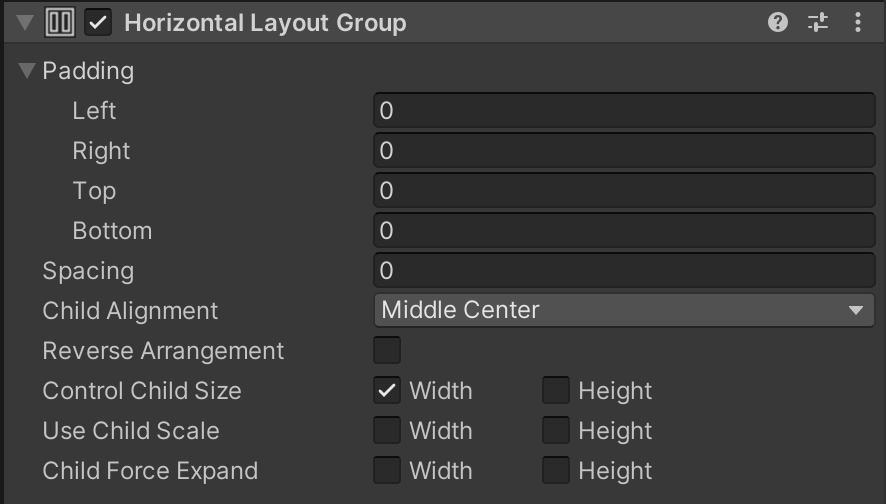
Padding
要素の位置関係をPaddingで設定します。
- Left
- Right
- Top
- Bottom
- Spacing
Child Alignment
要素の配置位置を設定します。


Reverse Arrangement
要素の並び順を逆転させます。
Control Child Size
自身のサイズとPaddingの設定に合わせて、要素のLayout Element大きさを変更します。 Layout Element - Unity マニュアル
Use Child Scale
要素のScaleを加味して位置や大きさを調整します。


Child Force Expand
要素をFlexible Sizeに合わせて変更を行います。
Flexible SizeとはLayoutGroupコンポーネントがアタッチされているGameObjectのwidthとHeightになります。


できること
実装例
実際にLayoutGroupを使った実装例を紹介します。
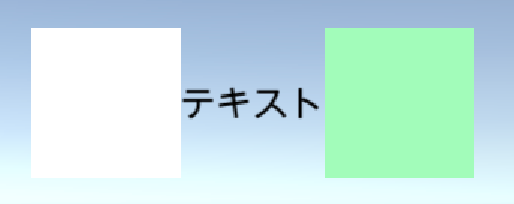
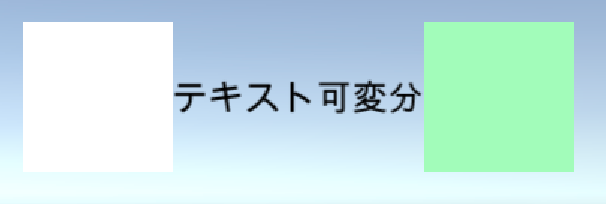
可変Textを加味してUIを並べる
次の2つのコンポーネントをアタッチします。
PaddingやChild Alignmentなどは好きなように設定をします。

要素はImage、Text、Imageの順番に配置しています。
(ImageにはLayout ElementコンポーネントをアタッチしてMin Sizeを設定しています)

Textの文字数を変更しても要素の位置関係はそのままです。(画像ではわかりにくいですが...)

パフォーマンス
公式にも書かれていますが、このLayoutGroupはパフォーマンスが良くありません。
自身のレイアウトをダーティとしてマークする UI 要素は、少なくとも GetComponents を 1 つ以上呼び出します。この呼び出しは、まずレイアウト要素から、親の有効なレイアウトグループを検索します。該当するレイアウトグループが見つかった場合は、検索を停止するか、ヒエラルキーのルート階層に到達するかのいずれか早い方で、ヒエラルキー内の Transform を上っていきます。したがって、各レイアウトグループは、それぞれの子レイアウト要素のダーティ化処理に GetComponents の呼び出しを 1 回追加することになり、ネスト化されたレイアウトグループのパフォーマンスを極度に悪化させます。
LayoutRebuilder.MarkLayoutForRebuild
LayoutGroupのコードを見てみると、このメソッドが重い処理のようです。 このメソッドは、OnRectTransformDimensionsChange、OnEnable時にも呼び出されているで、何かしらの更新があったときに、その都度UIの再構築処理が走るのが原因っぽいです。
最後に
処理は重いのは確かなのですが、複雑なUIが実装できるのがLayoutGroupの良いところです。 ですので、使わないと判断するよりも要所要所パフォーマンスを見て使っていくのが個人的には良いと思っています。 例えば3DゴリゴリのSceneでは利用を控えるとか、ほぼUIだけで構成されているのであれば必要に応じて使うなどです。 スマートフォンの性能も年々上がっているので、多少LayoutGroup使ってもそれほど全体のパフォーマンスには影響が出ないというのがこれまでの経験上あります。
