今回はUIの勉強をかねて、「スクロールするレイアーにボタンを均等に配置」するように実装をしたいと思います。 ボタンに関してPrefabで予め作成をしておき、Prefabを複数配置しても余白や形が崩れないようにします。
スクロールをするボタンを作成
まずは、スクロールを実装していきます。 これに関しては、以前ブログに書いた気がしないでもないですが、非常に簡単です。
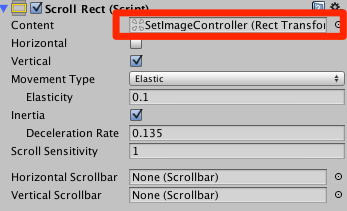
コンポーネント : Scroll Rect
「Scroll Rect」を追加するだけで簡単にスクロールが実装できます。 スクロールをさせる対象を選んで上げれば完了です。
- content:スクロールさせるUIを指定
- Vertical : 縦方向だけにスクロールをさせる
【参考】 Unity - マニュアル: Scroll Rect
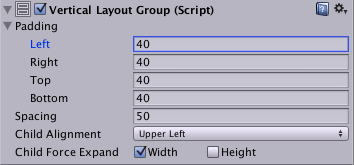
コンポーネント : Vertical Layout Group
次にスクロールを設定したUIを編集します。 まずは、UIを縦に並べるコンポーネント「Vertical Layout Group」を追加します。
このコンポーネントは、子要素のUIを強制的に配置をするために使用します。 その際に「Padding」と「Spaceing」を調整します。
「Child Force Expand」はどちらの方向に対して強制配置をするか選択できます。
【参考】 Unity - マニュアル: Vertical Layout Group Unity - マニュアル: 自動レイアウト
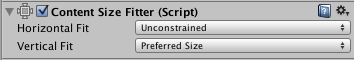
コンポーネント : Content Size Fitter
「Content Size Fitter」の[Vertical Fit]を変更します。
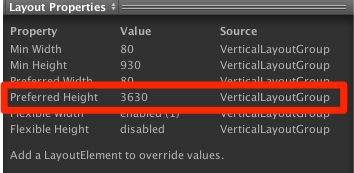
「Preferred Size」は子要素の数によって変わってきます。 子要素に応じた大きさに自動的に調整をしてくれるのです。
【参考】 Unity - マニュアル: Content Size Fitter
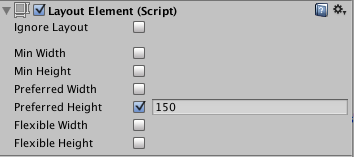
コンポーネント : LayOut Element
ボタンの高さを決めます。 ここを調整すると、先ほどの「Preferred Size」に影響をあたえます。
完成
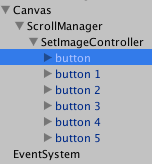
上記のコンポーネントを利用すれば、「スクロールをするボタン」を実装できます。
- ScrollManager : Scroll Rect
- SetImageManager : Content Size Fitte,Vertical Layout Group
- button : LayOut Element