色々書きたいことはありますが、今日は一つのことについて書きます。
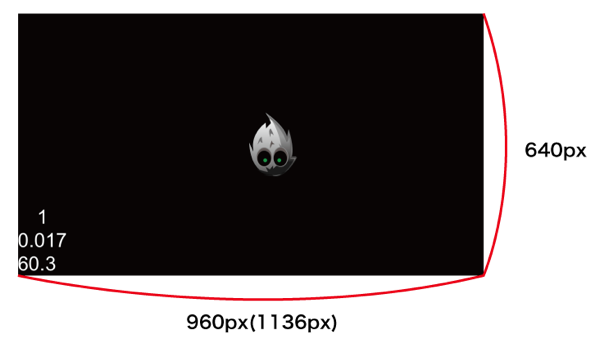
画面内の座標と画像
cocos2d-xのテンプレートのHelloWorldを利用して、あれこれ試しているのですが、そこで気になっていたのが座標と画像について。
座標がcocos2d-iPhoneに比べて「2倍のサイズ」で、画像が用意したものより小さく表示されます。 おそらくRetinaに対応していないので、Retinaのサイズがそのまま適応されているのでしょう。
iPhoneに関しては、ほぼRetina対応機体になっているものの、Retina非対応ようの画像を用意しなくてはいけません。 また、iPhone5から搭載されているRetina(4-inch)に対応させる必要があります。
Retinaへの対応
とりあえず、Androidの端末がないのですが、色々な画面サイズに対応した方法を調べました。
参考にしたサイト
cocos2d-xの公式サイト。でも、初心者がこれを見ただけで何をしているのかわからないので、他のサイトを参考にしました。 Cocos2d-x | Multi resolution support
- Tadamatu's Note: cocos2dx画面解像度対応
- がおまる開発ブログ 解像度の設定:setDesignResolutionSizeを使用する
- Cocos2d-xの画面サイズ対応と画像解像度対応(Retina/非Retina): 業務系エンジニアによるiPhoneアプリ開発日記
具体的なコード
cocos2d-iPhone同様にAppDelegate内に、マルチディスプレイ対応のコードを書きます。 上記のサイトを参考にしています。 [c] bool AppDelegate::applicationDidFinishLaunching() { // initialize director CCDirector *pDirector = CCDirector::sharedDirector(); pDirector->setOpenGLView(CCEGLView::sharedOpenGLView());
// turn on display FPS
pDirector->setDisplayStats(true);
//
//ここから下がマルチディスプレイへの対応を設定したコードです。
//
CCEGLView*view = CCDirector::sharedDirector()->getOpenGLView();
CCSize screenSize = view->getFrameSize();
std::vector<std::string> searchPaths;
std::vector<std::string> resDirOrders;
TargetPlatform platform = CCApplication::sharedApplication()->getTargetPlatform();
//iOsの場合
if (platform == kTargetIphone || platform == kTargetIpad){
searchPaths.push_back("Published-iOS");
if (screenSize.height > 480) {
pDirector->setContentScaleFactor(2.f);
if (screenSize.width==1136.0 || screenSize.height==1136.0 ) {
//Retina4-inch
resDirOrders.push_back("resources-iphonehd-4-inc");
CCEGLView::sharedOpenGLView()->setDesignResolutionSize(568, 320, kResolutionShowAll);
} else {
//Retina3.5-inch
resDirOrders.push_back("resources-iphonehd");
CCEGLView::sharedOpenGLView()->setDesignResolutionSize(480, 320, kResolutionShowAll);
}
}else{
//retina無し
resDirOrders.push_back("resources-iphone");
CCEGLView::sharedOpenGLView()->setDesignResolutionSize(480, 320, kResolutionExactFit);
}
}else{
//ios以外
searchPaths.push_back("Published-iOS");
resDirOrders.push_back("resources-iphone");
CCEGLView::sharedOpenGLView()->setDesignResolutionSize(320, 480, kResolutionExactFit);
}
CCFileUtils::sharedFileUtils()->setSearchPaths(searchPaths);
CCFileUtils::sharedFileUtils()->setSearchResolutionsOrder(resDirOrders);
[/c]
コードを簡単に説明すると、まずは「iOSかそれ以外」かで分けて、更にそこから「Retina対応かどうか」、「Retinaでも4-inchかどうか」で分けています。 後はそれに対応した画像をどのフォルダに入っている画像なのかを記載します。
cocos2d-xをRetina(4-inch)へと対応させる
ここがとても迷ったところなんですが、何も設定をしなければ、例えiPhone5を利用してもRetina(4-inch)にはなりません。 簡単なんですが、下記の設定をしないといけません。
これで、Retina(4-inch)にcocos2d-xが対応しました。
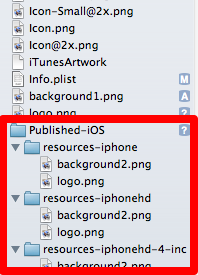
画像フォルダの対応
コードで、ディスプレイのサイズ別に画像を振り分けています。 詳しいコードは今のところ把握していないのですが、画像をどのフォルダから利用するかを正しく設定すれば、大丈夫だと思います。 [c]
std::vector<std::string> searchPaths; std::vector<std::string> resDirOrders;
//画像のフォルダを指定している searchPaths.push_back("Published-iOS"); resDirOrders.push_back("resources-iphone");
CCFileUtils::sharedFileUtils()->setSearchPaths(searchPaths); CCFileUtils::sharedFileUtils()->setSearchResolutionsOrder(resDirOrders);
[/c]
私は、iPhone,iPhone(retina3.5),iPhone(retina4.0)と3つのフォルダに分けています。
画面全体を使う画像に関しては、フォルダごとにそれぞれのサイズのモノを用意します。 その他の画像については、個別に用意できるものは、フォルダに用意しますが、 Retinaのサイズに関係なく利用する画像に関しては、通常通り「Resources」に置いておけば、それを読み込んでくれます。
Androidの対応は今現在していませんが、同じようにフォルダを分けて対応すればいいと思います。
まとめ
- Retina(4-inch)が利用できるように設定をする
- フォルダにディスプレイサイズに合わせた画像を用意する
- サイズごとにフォルダを分ける
- 共通の画像は今までと同じようにする