Timelineで利用するClipの拡張をする場合、ClipEditorクラスを継承をして実装を行います。
[CustomTimelineEditor(typeof(HogeClip))]
public class HogeClipEditor : ClipEditor
{
}
CustomTimelineEditor Attributeは拡張対象になるClipのクラスをしていします。
ClipDrawOptions
ClipEditorのGetClipOptionsを使えば簡単に色々な設定ができます。
ClipDrawOptionsで設定できるもの
- エラー文言
- Clip名の表示非表示
- Tipsの文言
- ハイライト色の指定
- Icon
デフォルトでは次のように設定されています。
public virtual ClipDrawOptions GetClipOptions(TimelineClip clip)
{
return new ClipDrawOptions()
{
errorText = GetErrorText(clip),
tooltip = string.Empty,
highlightColor = GetDefaultHighlightColor(clip),
icons = System.Linq.Enumerable.Empty<Texture2D>()
};
}
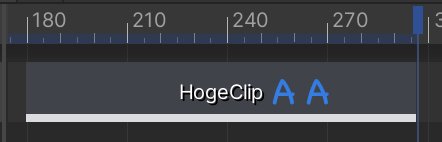
iconに関しては複数設定可能です。
見た目はこのような感じになります。

その他、拡張できるもの
その他拡張ができそうな項目
- Clipの名前
- 背景の拡張
Clipの名前の変更
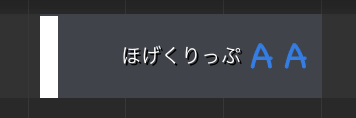
ClipEditorにOnCreateメソッドがります。 これはClipを作成したときに呼び出されるのですが、次のようにdisplayNameを変更することができます。
public override void OnCreate(TimelineClip clip, TrackAsset track, TimelineClip clonedFrom) { var hogeClip = clip.asset as HogeClip; if (hogeClip == null) { return; } clip.displayName = "ほげくりっぷ"; }

背景の拡張 DrawBackground
DrawBackgroundメソッドをCLipが描画されるときに呼び出されます。 Clipの情報が引数で渡されるので、これを使って拡張ができます。
public override void DrawBackground(TimelineClip clip, ClipBackgroundRegion region)
{
var bgSize = new Rect(region.position.x, region.position.y, region.position.width, region.position.height);
EditorGUI.DrawRect(bgSize,Color.blue);
}

デバックログを仕込んだらよく分かるのですが、呼び出される頻度がとても高いメソッドですので、ロジックを書く場合にはなるべく重い処理は避ける必要がありそうです。
小ネタ
ClipBackgroundRegionに渡されるposition.heightに関してはハイライト色を除いた高さが渡されている。
ですので少し調整が必要。

最後に
Clipに関してはある程度決まった箇所の変更はできそうです。 この辺りを使って使いやすいようにカスタマイズを行っていきましょう。
