NGUIでは色々なことができるのですが、まずはUIの基本であるボタンについてブログに書いていきたいと思います。 今回は、ボタンを作成する方法まで案内します。
とはいえ、私自身Unityに関してもまだ全然わかっていませんので、実際にできたことを紹介します。
ボタンの作成
開発環境としては、NGUI3.0.8を利用しています。 ボタン作成はとても簡単です。
Spriteの作成
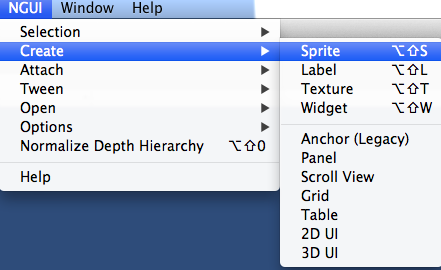
まずは、ボタンの元になるSpriteを作成します。
そうすると[UI Root]がHierarchy上に作成されます。 この中にSpriteがあります。
Spriteをボタンにする
次にこのSpriteをボタンにします。 画像は適当に設定をしてください。
NGUIのButtonを追加する
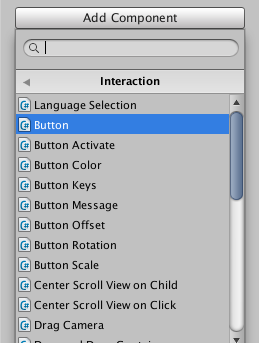
ボタンとして機能させるNGUIのコンポーネントを追加します。 [Add Component]から[Button]を選んで下さい。
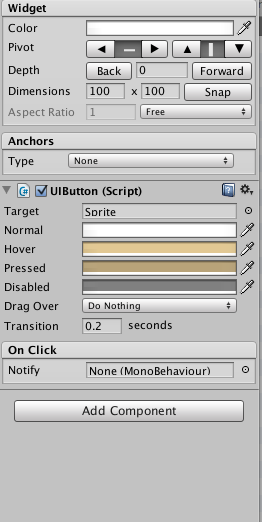
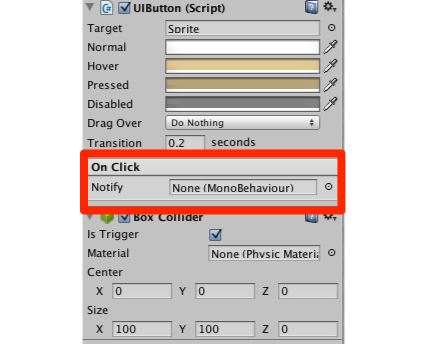
そうするとSpriteのInspectorにUIButtonが追加されます。
SpriteにColliderを追加する
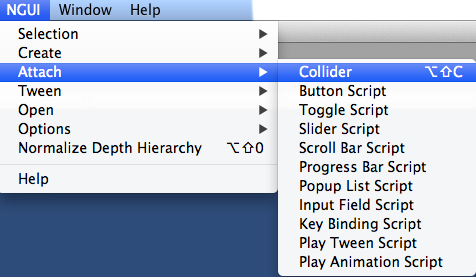
このままではボタンとして機能しないので、[Collider]をSpriteに追加します。
ボタンの調整
これで、再生してみるとhoverはClickしたときに色が変るようになったと思います。 色の調整はInspector上でできます。
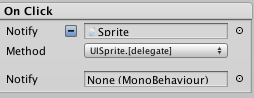
最後に、ボタンを押した時の反応(メソッド)を設定します。 まずは、メソッドのあるオブジェクトをonClickの所に追加します。
今回はこのSprite自身を追加しています。
SpriteにScriptを追加します。 このScriptに必要なメソッドを記載します。 [c]
public void myClick(){
Debug.Log ("test");
}
[/c]
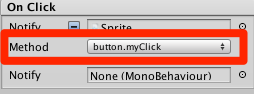
最後に、このメソッドを指定してあげれば完了です。 ボタンを押せばメソッドが呼び出されるようになります。