iPhone5では、Retinaが4インチになり、画面の解析度も細長くなりました。 これまで、私はiPhone4Sを使い実機のテストをしていたのですが、いよいよアプリを公開する準備をするということで、iPhone5でのテストを開始しました。
テスト環境
テストをするには、以下の3通りの方法があります。
- iPhone 5
- iPod touch(Retina4インチ)
- iOSシミュレーター
一番手軽にできるのはiOSシミュレーターを使う方法です。
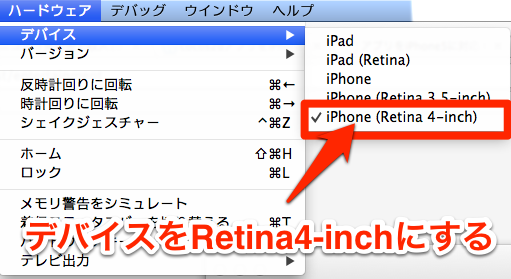
[デバイス]を[iPhone Retina4-inch]にして、xcodeでビルドすれば、どのように配置されているかが分かります。

ただ、実際に操作方法などは、実機を使わないとわからないので、iPhone5かiPodtouchで試してみましょう。 私はiPod Touchを購入しました。
 | 最新モデル 第5世代 Apple iPod touch 32GB ホワイト&シルバー MD720J/A アップル 売り上げランキング : 116 Amazonで詳しく見る |
cocos2dでの対応
cocos2dでの対応は主にpositionの問題だと思います。 CCSpriteなどをCCLayerに貼り付けている場合が多いかと思いますが、これがiPhone5になったことで位置がおかしくなっています。 これは個別に修正をしていく必要があります。私はまずAppDelegate.m内でiPhone5を利用しているかの判定するクラス・メソッドを作成して、それを個々に呼び出して修正しました。 [c]
//AppDelegate.m
screenSize = [UIScreen mainScreen].currentMode.size; maxDimensionInPixels = MAX(screenSize.width ,screenSize.height); iPhone5 = (maxDimensionInPixels == 1136); //iPhone5はBOOL型のプロパティ
//クラス・メソッド +(BOOL)isiPhone5{
return iPhone5;
} [/c]
AppDelegate.mで作成したクラス・メソッドを、例えばCCSpriteのpositionを設定する際に利用します。 [c] CCSprite*sprite = [[CCSprite alloc] initWithFile:@"icon.png"];
//if文でpositionを変えている。 if([AppDelegate isiPhone5]){
sprite.position = ccp(300,200);
}else{
sprite.position = ccp(250,200);
} [/c]
その他の修正点
iPhone5用に画像を新たに用意する必要が出てくる時もあります。 例えば、640*960で画像を作成した場合、iPhone5になると隙間が開いているように見えます。これに関しては個別に対応していく必要があるでしょう。