ブログを訪れた人に、さらに他の記事を見てもらいたい。そう思われている方は多いと思います。そのためには、記事を画面上で紹介する必要があります。 そこで、今回紹介する「WordPress Popular Posts」というプラグインを使えば、簡単に人気記事を集計し、ブログに表示させることができるようになります。 私も本日3時間ぐらいかけて色々触ってみました。簡単ですが、その設定方法をご案内します。
WordPress Popular Postsの導入方法
「WordPress Popular Posts」をダウンロードして、有効化させます。

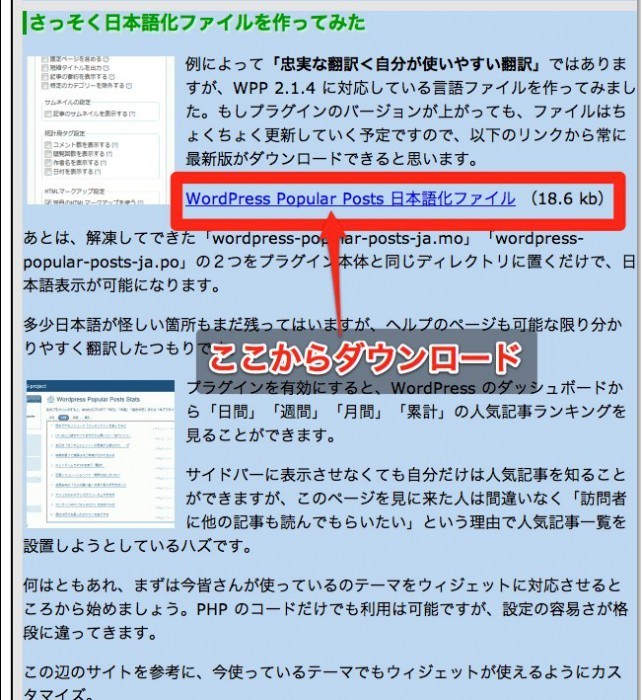
「WordPress Popular Posts」を日本語化します。
英語表記のページを日本語表記にします。 dorn-projectさんのホームページから「日本語化ファイル」を入手して、プラグインに加えます。
そうすると日本語表記にページが変わります。
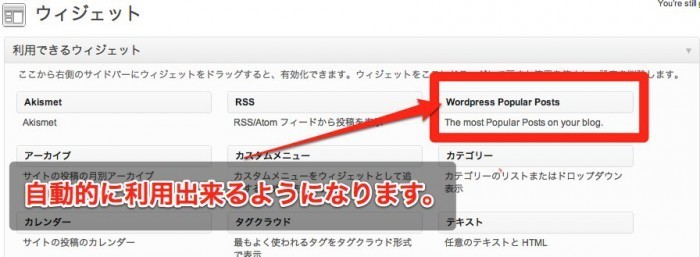
「WordPress Popular Posts」の使い方
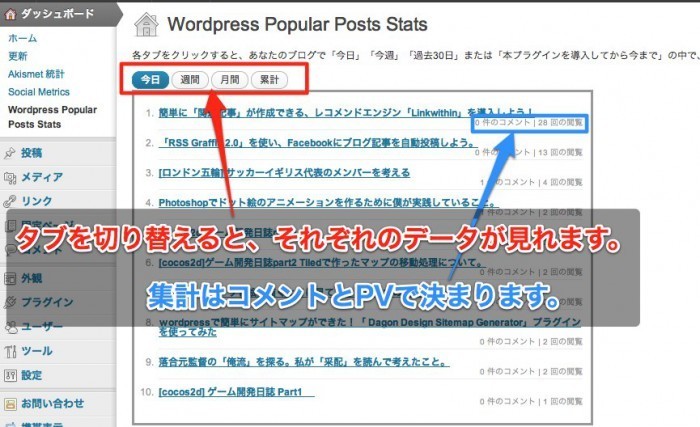
このプラグインを有効化した段階から、すでに人気記事ランキングの集計が始まっています。
これを確認するには「ダッシュボード」ー>「WordPress Popular Posts」を開きます。

実際に利用するには、任意の場所にタグを設置します。
[php] <?php if (function_exists('wpp_get_mostpopular')) wpp_get_mostpopular(); ?> [/php]
こんな感じで表示されます。
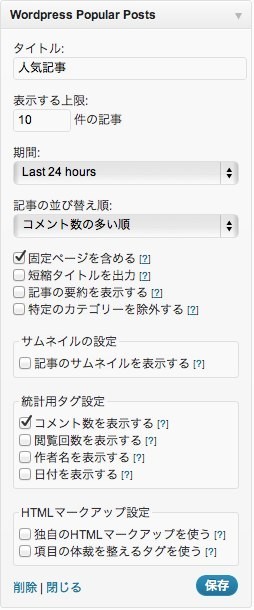
カスタマイズ
これでは面白くないのでカスタマイズします。 これについては、nm705.comさんのサイトに詳しくのっていましたので参考にします。
[php] //ディフォルト wpp_get_mostpopular();
//これに色々付け加えていきます。
<? wpp_get_mostpopular(' order_by="views" &range = "weekly" &stats_comments = 0 &limit = 5 '); ?>
[/php]
記事数が5、休憩期間がweekly,コメントが表示されなくなりました。

画像を表示(サムネイル)
[php] <? wpp_get_mostpopular(' order_by="views" &range = "weekly" &stats_comments = 0 &limit = 5 &thumbnail_width=50 //画像の幅を指定 &thumbnail_height=50 //画像の高さを指定 &thumbnail_selection=usergenerated //サムネイルを使います '); ?> [/php]
タグの設置
[php] <? wpp_get_mostpopular(' order_by="views" &range="daily" &stats_comments=0 &limit=10
//タグ &post_start="