cocos2d用のアニメーションテクスチャを簡単に作れる「Zwoptex」というソフトが非常に便利なので、今回その使い方を紹介します。アニメーションの画像を一つの画像にまとめられるので、データの節約にもなりますし、ファイルの中身も見た目がすっきりします。無料で使えますので、是非cocos2dでゲームなどを作りたいと思っている方に利用して欲しいです。まずはこちらのサイトから「Zwoptex」ダウンロードして下さい。
画像を用意する
まずはアニメーションに利用する画像を用意してください。 アニメーションの作成に関しては「Photoshopでドット絵のアニメーションを作るために僕が実践していること。」のエントリーで詳しく書いています。
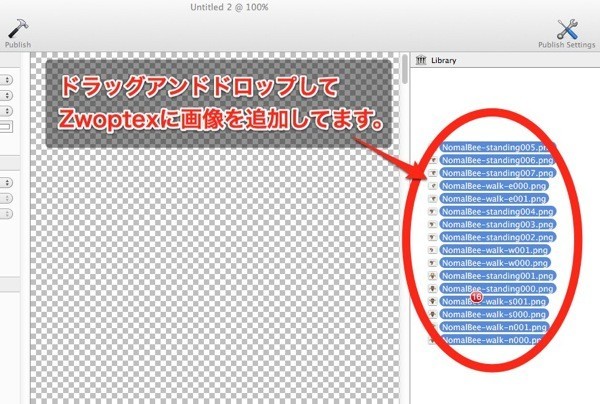
この画面上に、アニメーションを構成する画像を貼り付けてください。

画像のレイアウト
「Layout」のボタンを押して、画像を画面上に展開します。

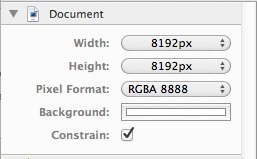
画面左のDocumentを操作して、画像を整えます。
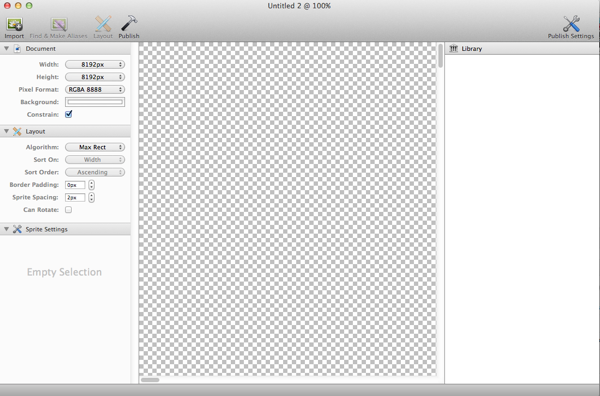
「width」と「height」を調整するだけでいいでしょう。

画像が被ったら、再度「Layout」のボタンを押して調整します。
画像を保存する
調整が終われば、保存をする設定をします。
まずは、画面右上の「Publish Settings」を押します。

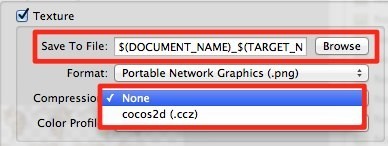
作成したテクスチャの保存先を決めます。
Compressionの選択肢に「cocos2d(.czz)」「None」があるのですが、これはどちらでも大丈夫です。

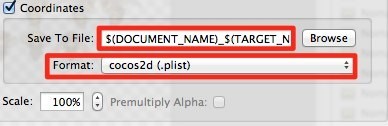
次に,Coordinatesにcocos2dで使うplistの保存先を決めます。
Formatはcocos2dに切り替えてください。

最後に[Publish]のボタンを押せば、先ほど指定した場所に保存されます。

これで完成です。
これを、Xcodeに持っていってあげて、cocod2dならCCAnimationクラスなどで使ってあげればアニメーションができます。