いつもブログを書くときにとても重宝している「MarsEdit」。 ただ、PCを変えると、このMarsEditの設定も1からやらないといけません。 今回はその設定の中で、画像にリンクタグを追加する方法を紹介したいと思います。
 MarsEdit - the blog editor for WordPress, Tumblr, Blogger and more.
MarsEdit - the blog editor for WordPress, Tumblr, Blogger and more. 
カテゴリ: ソーシャルネットワーキング
価格: ¥3,450
![]()
MarsEditでは、画像をドラッグ・アンド・ドロップすれば簡単に画像が追加できるのですが、何もしなければ、imgタグしかつきません。 ここにリンクタグを設定出来れば、より便利に利用ができます。
画像追加時のタグを変更する
まずはMarsEditのツールバーから、「Window」を選択します。 その中に「Media Manager」がありますので、これを開きます。
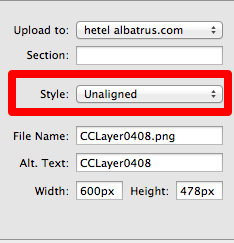
開いた画面の右下に、「Style」という項目があります。
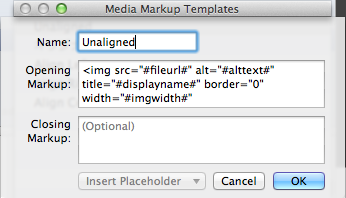
中にあるCustomizeを開きます。 ここであなたのオリジナルのタグを画像に設定をしましょう。
オリジナルのタグを作成しよう
まずはデフォルトで設定されているタグを見てみましょう。
基本、OpeningMarkUp内にタグを記入すれば大丈夫です。 具体的には以下のように記載があります。
[html]
//Unaligned
[/html]
見ての通りイメージタグしかありません。 その他には、MarsEdit独自のタグが割り振られています。
MarsEdit独自のタグ
- #fileurl# :画像のURL
- "#alttext# :画像の名前
- #displayname# :画像の名前(拡張子あり)
- #imgwidth# :画像の横幅
- #imgheight# :画像の縦幅
オリジナルなものに設定をする
[html] //私はこのような形にしました。
[/html]
画像を追加する際にスタイルを選択する
無事オリジナルのタグが作成できたのなら、実際に利用をしてみましょう。 画像をMarsEditに追加するときに、先ほどの[Media Manager]が開きます。
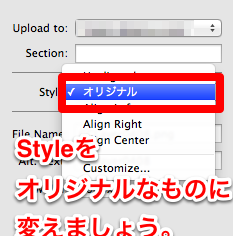
ここでStyleを先ほど設定をしたオリジナルなものに変えます。 これが完了です。