Chromeには色々な拡張機能がありどれを使えばいいのか迷っている方も多いと思います。 そのなかで、「PHPSpot開発日誌」で紹介されていたChrome拡張「Pendule」を実際に使ってみたらとても便利でしたので、他の人にも使ってもらいたくて今回ブログに書きました。 これからWebサイトを作りたいと思っている方にはとても役に立つものだと思います。
設定
まずはChromeウェブストアからインストールして下さい。 Chrome ウェブストア 「Pendule」
Chromeブラウザの右上に、専用のアイコンができます。
![]()
それでは各機能の紹介をします。
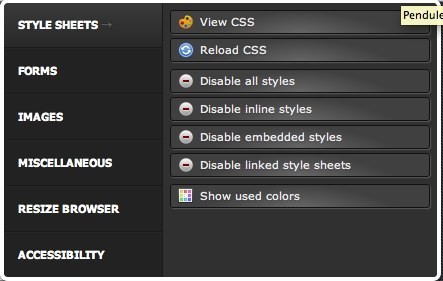
STYLE SHEETS
Disable all styles :全てのCSSを無効にします。
Disable inline styles :html内で書かれた、[div style=""]を無効にします。 [css]
[/css]
Disable embedded styles :html内で書かれた、以下のようなCSSを無効にします。 [css]
[/css]
Disable linked style sheets :外部に書かれたCSSを無効にします。
show used color:サイトで使われている色を抽出します。

IMAGES
View images infomation:サイトにある画像の詳細を以下の形式で表示してくれます。

Hide all Images : サイトの画像を隠します。
Hide background images : サイトの背景画像を隠します。
show alt text : 画像に設置してある[alt = ""] を表示します。
show dimensions :画像の大きさを表示します。
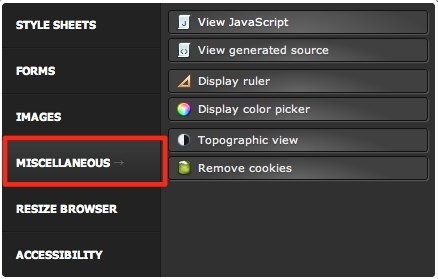
MISCEKKANEOUS
view Javascript : サイトに使われていのJavescriptを表示します。
View generated source :サイトのHTMLを表示します。
Display Color picker :マウスで指定した先の色を表示します。

Topographic : HTMLの深度を色で表します。
一番下のbodyダグの範囲が一番黒い。階層が上がるごとに色が薄くなっていきます。

例えば以下のようなコードの場合,3階層になっています。 [html]
これはテストです
[/html]
Remove cookies : サイトに残っているcookiesを削除します。
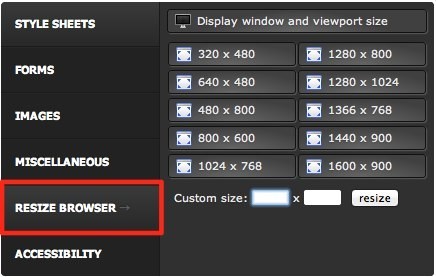
RESIZE BROWSER
最後に
見ていただいたように、「Pendule」は「firebug」と同様に非常に便利なChromeエクステンションです。 これを使えばWebサイトを作るときでも、色やCSSを参考にしやすいので、色々勉強になります。 特に、「Display Color picker」に関してはillustratorやPhotoshopを立ち上げなくても色がわかるのでとても気に入りました。
是非、みなさんもこの機会に利用してください。