Unityの新しいUIシステムであるUGUIについて勉強をしてみました。 バージョンはUnity5.01を利用しています。
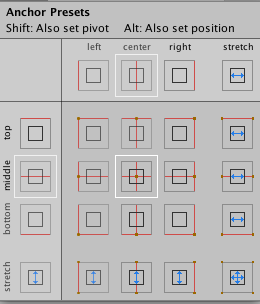
Anchors
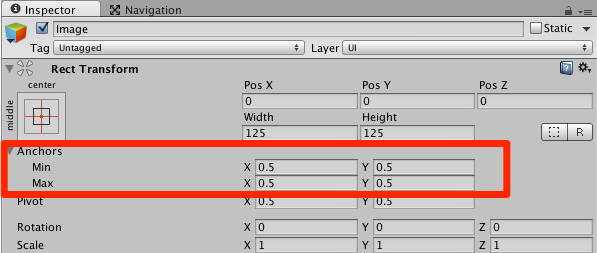
アンカーは「親オブジェクトに対しての基準点」です。
親オブジェクトが拡大・縮小や位置を変えた場合に「アンカー」に応じて位置が変わります。
【アンカーが真ん中の時】 オブジェクトが真ん中に固定されます。
ストレッチ
画面サイズを変更した時に、画像を引き伸ばすかどうかを設定できます。 マルチディスプレイでアプリを開発する際にどのようにしたいかで色々と変わってきます。
画面サイズを縦に長くした場合、このように画像が上に伸びます。
Pivot
「ピポッド」はオブジェクトの中心の位置を設定できます。 回転などする場合の支点になります。
[x:y] = [0,0]はオブジェクトの左下が「ピポッド」になります。
その他 - BluePrint RawEdit
その他、[BluePrint][RawEdit]というボタンがあります。
BluePrint
このボタンを押すと、拡大や回転をしてもオブジェクトの短形表示はそのままで利用できる。
RawEdit
このボタンを押すと、Pivotが変更した際のPositionの数字が変化しなくなります。
最後に
UGUIを初めて触ってみて、この部分がよく分からなかったので調べてみました。 マルチディスプレイに対応する際に色々調整が必要な部分だとわかりました。
 | UnityゲームUI実践ガイド 開発者が知っておきたいGUI構築の新スタンダード 池和田有輔,時村良平 エムディエヌコーポレーション 売り上げランキング : 25053 Amazonで詳しく見る |