Unityの新しいUIシステムであるUGUIについて勉強をしてみました。 今回はUGUIの基本である[Canvas]オブジェクトについてです。 バージョンはUnity5.01を利用しています。
Canvas
UGUIで基本になるのが[Canvas]オブジェクトです。 この[Canvas]内に全てのボタンやテキストなどのUIパーツが配置されます。
Canvasコンポーネント
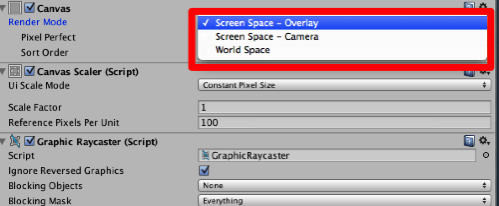
[Canvas]には、Canvasコンポーネントが最初から設置されています。
ここで重要なのが[Render Mode]です。 簡単に言いますと、UIをどのように画面上に配置をするかを3つの中から選択をします。
- Screen Space - overlay : UIが画面の1番手前に配置されます。
- Screen Space - Camera : カメラに応じてUIの位置関係を調整できます。
- World Space : 3D空間にUIを配置できます。
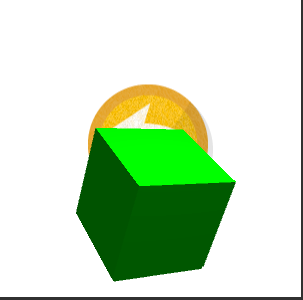
Screen Space - Camera
UIの前にオブジェクトを持ってくることができます。
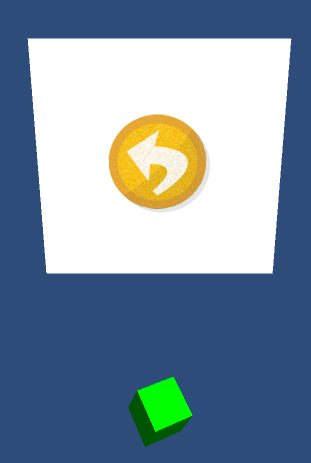
World Space
UIを他のオブジェクトと同じように配置ができる。 この場合は[Canvas]のTransformを変更できるようになります。
CanvasScaler コンポーネント
その名前の通り[Canvas]の大きさを調整できるコンポーネントです。
UI Scale Mode
3つのモードがあります。
- Constant Pixel Size : スクリーンサイズに合わせてCanvasを表示します。
- Scale With Screen Size:指定したサイズを基準にして拡大縮小を行えます。
- Constant Physical Size : 物理解析度を基準に拡大縮小を行います。
Graphic Raycaster コンポーネント
[Graphic Raycaster]コンポーネントを付けると、タッチやクリックの判定ができるようになります。
 | UnityゲームUI実践ガイド 開発者が知っておきたいGUI構築の新スタンダード 池和田有輔,時村良平 エムディエヌコーポレーション 売り上げランキング : 25053 Amazonで詳しく見る |