今月の中頃から、ゲーム作りに飽きて、以前Unityとcocos2dxの勉強会で発表されていた「Live2D」を実際に触ってみました。
今回のブログは、Live2Dでモデルを作成する際の注意点をまとめていきたいと思います。
参考
今回は、公式の本を使って勉強しました。
 | 公式Live2D Cubism モデリング&アニメーション 大平 幸輝,株式会社サイバーノイズ SBクリエイティブ 売り上げランキング : 49392 Amazonで詳しく見る |
Live2Dとは
まずは「Live2D」について簡単に説明します。 「Live2D」とは、2次元の絵をつかって、3DCGのような立体を感じさせるキャラクターやアニメーションを作成することができます。 既に色々なスマートフォンゲームにも採用されています。 [Unity][cocos2dx]ともに専用のSDKがあるので、これを利用すれば簡単にゲームで利用ができます。
注意点1- 元画像(下絵とテクスチャ)の作成
モデルで利用するための画像(テクスチャ)を用意する必要があるのですが、これを作成するのがとても大変です。
今回は、本に付属されたテクスチャを利用しましたが、実際には一つ一つパーツを作成する必要があります。 制作段階でバラバラにできるように、レイヤーを分けて作るのが良いと思います。
注意点2- テクスチャの配置
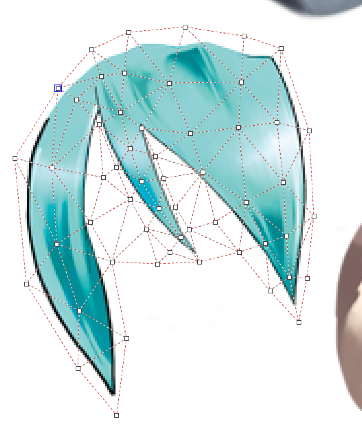
テクスチャが用意できれば、これをLive2Dで利用するために切り抜き作業を行います。
上記画像のように、三角形を作ってポリゴンを作成していきます。 この三角形を動かしてモデルを細かく動かします。
テクスチャが上手く切り抜けない
実際にやってみるとわかるのですが、上手くテクスチャを切り抜くことができません。 原因は頂点の位置、頂点の数、三角形の形だと思うのですが、元画像に比べて切り抜いた画像が歪んでしまうことがあります。
アニメーションを考えて頂点を配置する
モデルを動かす時に、三角形の頂点を細かく動かしたり、テクスチャを大きく引き伸ばす場合は細かく頂点を配置する必要があります。 適当に三角形を配置した場合、思うようにアニメーションができずに困ってしまいます。
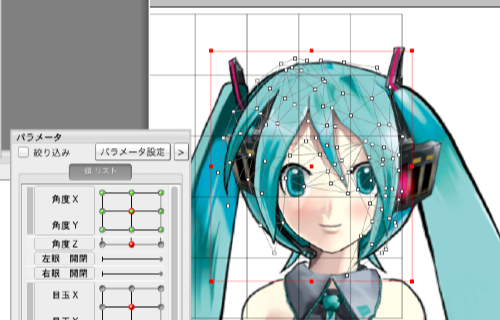
注意点3- デフォーマの配置
モデルを動かす際に以下の2つの変形させます。
- テクスチャ自身
- デフォーマ
テクスチャ自身
パラメータ毎に、テクスチャの三角形の頂点を移動させてモデルを動かします。 細かな動きができます。
デフォーマ
ある範囲にしていされたテクスチャを移動・変形させることができます。 複数のテクスチャを動かさせます。 細かな動きではなく大雑把な動きに利用すると便利です。
デフォーマは余裕を持って配置をする
デフォーマを設定する際には、適応するテクスチャよりも大きくする必要があるのですが、余裕を持った広さにした方がいいです。 理由としては、デフォーマをテクスチャに設定すると、そのデフォーマの大きさ以上に変形をすることができません。
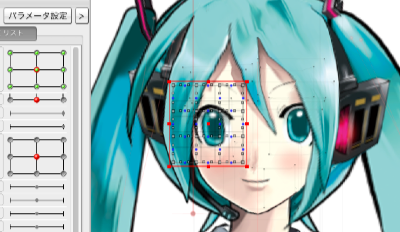
例
青い枠がデフォーマ。 目玉をデフォーマ外に移動しようとすると、テクスチャが潰れてしまう。
デフォーマはパラメータを設定する前に配置をしておく
一度パラメータを付けた後にデフォーマを設定すると、テクスチャが離れすぎてデフォーマに収まらないケースが出てきます。 この場合デフォーマを設定することができません。 アニメーションや動きを付ける前に、デフォーマを設定しておいたほうが手間がかかりません。
パラメータには3つしか適応できない
1つのデフォーマには最大3つのパラメータに動きを適応することができます。 ですので、考えてデフォーマを設定しなくてはいけません。
その解決策としては、デフォーマの階層を作る方法があります。
ただ、フリー版では30個しかデフォーマが設定できませんので注意して下さい。
Live2Dを使ってみて
モデルを作るのは、3DCGと同じでとても大変です。 何回も作っていくうちに精巧なモノが作れるのではないかと思いますが、とても時間がかかりました。
後はこれをUnityやcocos2dxでどうやって利用するか(利用できるか)を勉強するだけです。