先日、セミナーにも参加させていただいた「GameFeat」さんの「オーバーウォール」型広告を今度は「cocos2dx」に実装ができるようになったので、今回はこの設定方法(Andorid編)を紹介したいと思います。 「GameFeat」さんの広告についてはこちらを参考にしてみて下さい。
【cocos2dx iOS編】を利用の場合は、前回の記事を参考にしてください。 [cocos2dx iOS編] GameFeatのウォール広告を設置する | albatrus.com
準備
GameFeatのホームページから、Andorid用のSDKをダウンロードします。 その中で必要なファイルは「GameFeatSDK.jar」です。
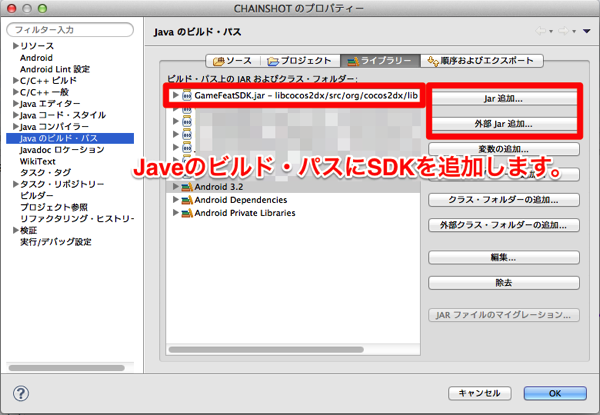
これをプロジェクトの[Javaのビルド・パス]から、【jar追加】を利用してプロジェクトに組み込みます。
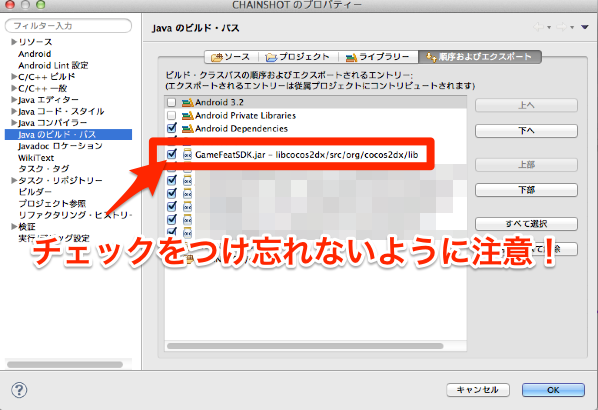
追加したら、[順序およびエクスポート]でSDKにチェックを付けることをお忘れずに。
実装する
実装は非常に簡単です。 まずは、プロジェクトの[AndoridManifest.xml]を開いて下さい。
ここにコードを付け足します。 私は[Activity]タグの下に入れました。 [c]
//MEDIA_CODEには、GameFeatのIDを入力して下さい。
<meta-data android:name="gamefeat_site_id" android:value="MEDIA_CODE" />
[/c]
後はGameFeatを呼び出したい所で下記のコードを使います。 私はCocos2dxActivity.java内に設置して、JNIで呼び出せるようにしています。 [c]
//GameFeatを呼び出すメソッド public static void setGameFeat(){
GameFeatAppController.show(me);
}
[/c]
これで完了です。
最後に
JNIについては、また別に書きたいと思いますが、これを利用すればiOS側とAndorid側でGameFeatを呼び出すメソッドを用意しておけば、どちらで対応ができます。
このように、GameFeatさんの「オーバーウォール」型広告は、とても簡単に設定ができます。