自社広告とレビュー機能を実装する際に必要なのが、飛び先のURLです。 iOS/Androidともに、簡単にネットに接続することができますが、このURLがわからないと話になりません。 そこで今回は、「自社広告とレビュー」で使えそうなURLをブログにまとめて行きたいと思います。
Android
まずは、Androidです。 私は、GooglePlayについて余り知らないこともあり、どうしたら自分のアプリのURLを調べたらいいのかわかりませんでした。 iOSの場合はiTunesConnectに、URLへのリンクがあるのでわかりやすいのですが。
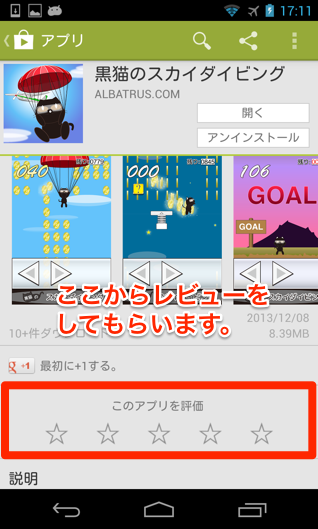
レビュー先のURL
GooglePlayには特定のURLがないので、アプリのURLを指定します。
「黒猫のスカイダイビング」なら下記のような形です。 黒猫のスカイダイビング - Google Play の Android アプリ
[c]
//黒猫のスカイダイビングのURL //パッケージ名:com.albatrus.catdiving https://play.google.com/store/apps/details?id=com.albatrus.catdiving&hl=ja
//米の部分に、パッケージ名を指定してあげればURLの完成です。 https://play.google.com/store/apps/details?id=********************&hl=ja
[/c]
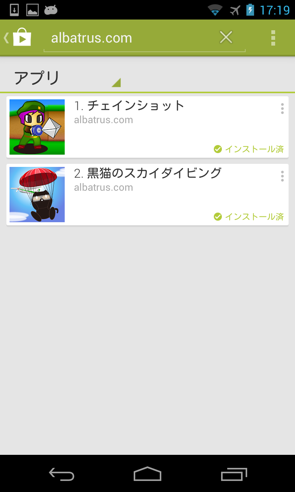
開発者のアプリ一覧のURL
特定のアプリではなく、開発者のアプリ一覧を表示するにはどうしたらいいのか。 実は専用のアドレスがありますので、これを使います。
私のアプリは[albatrus.com]といデベロッパー名で配信しています。 albatrus.com - Google Play の Android アプリ
[c]
//albatrus.comのURL https://play.google.com/store/apps/developer?id=albatrus.com&hl=ja
//米の部分に、デベロッパー名を指定してあげればURLの完成です。 https://play.google.com/store/apps/developer?id=********&hl=ja
[/c]
AndroidでURLを開く実装
上記でURLがわかれば、以下のように実装してあげれば、画面が開きます。
[c]
Intent intent = new Intent(
Intent.ACTION_VIEW,
Uri.parse("https://play.google.com/store/apps/developer?id=albatrus.com&hl=ja"));
startActivity(intent);
[/c]
iOS
引き続きiOSの番です。
レビュー先のURL
以前レビュー誘導に関しての、エントリーを書いたのですが、やり方は一緒です。
アプリへのレビュー誘導ボタンを実装する
「黒猫のスカイダイビング」なら下記のような形です。 黒猫のスカイダイビング - AppStore
[c]
//黒猫のスカイダイビングのURL https://itunes.apple.com/us/app/catdiving/id741520015?l=ja&ls=1&mt=8
//レビュー誘導のURL NSURL *reivewURL = [NSURL URLWithString:[NSString stringWithFormat:@"itms-apps://itunes.apple.com/app/id%@", @"741520015"]]; [[UIApplication sharedApplication] openURL:reivewURL];
[/c]
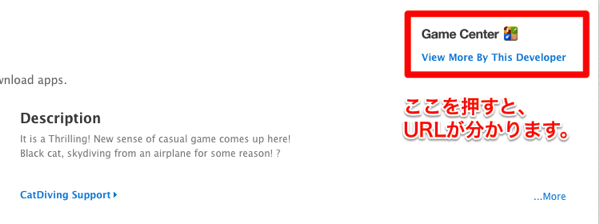
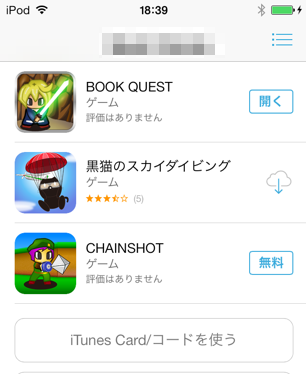
開発者のアプリ一覧のURL
Android同様、開発者のアプリ一覧を表示するにはどうしたらいいのか。 実は専用のアドレスがありますので、これを使います。
これは、ネット上のアプリベージから確認ができます。(AppStoreではないです)
[c]
//デベロッパー名と、デベロッパーのIDを入力します。 NSURL url = [NSURL URLWithString:@"https://itunes.apple.com/ja/artist//id**/"]; [[UIApplication sharedApplication] openURL:url];
[/c]
iOS側の懸念点
これはもしかしたら実装が方法が違うのかもしれませんが、AppStoreへの接続がうまく行かずに、真っ白ページが表示されることがあります。 そうすると、せっかくボタンを押していただいた方に迷惑がかかってしまいますし、自社広告としても意味をなさなくなります。
参考-iOS 7でアプリのレビュー画面を開く際の対策 - Dolice Lab
ですのは、自前でアプリの専用のページを用意してそこに、アプリ一覧を載せる方法がいいののかなと思っています。 【例 : URARAWOEKS & SKIPMORE】
もしこの辺り良い方法をお持ちの方いらっしゃいましたら、ぜひ教えて下さい。
最後に
今回は自前での自社広告とレビュー誘導の実装方法を紹介しましたが、 色々なアドネットワークには、自社広告に対応している所もあります。 こちらを利用する方法もあります。
【例 : hamon ポップアップ広告】
【例 : marnishi アイコン型広告】
レビュー誘導は個人的な結果、実装して損はないと思います。 ぜひ参考にしてみてください。






 クレイジースタンプ
クレイジースタンプ 

 脱出ゲーム ヘルプミー!
脱出ゲーム ヘルプミー! 
 俺の生活もフラット
俺の生活もフラット