以前、「Photoshopでドット絵を描くときに見ておきたい3つのエントリー」というエントリーの中で、アニメーションについての便利なフリーソフトが登場していました。
「アニメチェッカー」や「Dot Anime Player」というものなんですが、Windows専用ソフトなので、残念ながらMacでは利用できません。ただ、Photoshopでもアニメーションの確認をすることは可能です。 今回はこの方法を紹介したいです。
Photoshop アニメーションパネルの使い方
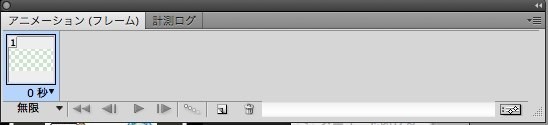
まずはアニメーションのパネルを出します。
上の「ウィンドウ」から「アニメーション」を選択します。

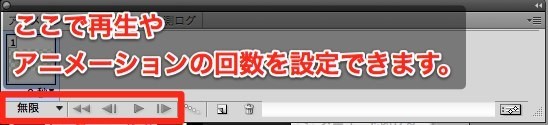
簡単な機能説明
はじめアニメーションフレームが一つしかないのでフレームを作成します。

こんな感じで、自分の作りたいアニメーションフレームを準備します。

では実際にアニメーションを作成してみましょう。
アニメーションの作成
アニメーションフレームに表示したいレイアーを選択します。
これで準備完了。 再生ボタンを押してあげると画像が動きます。
こんな感じです。
このようにして、Photoshopでアニメーションがうまく出来ているかを確認することができます。
これを使ってドットをうって画像を完成させていきます。
実際にゲームで利用するには
例、cocos2dで利用する場合
1,先ほどのアニメのフレームのレイアーを一つ一つ個別に画像として保存します。
2,その画像を、Zwoptexというソフトを使って一枚の画像とプロパティリストを作成します。
3,それをXcodeでアニメーションとなるようにプログラムを組みます。
特に1の作業に関しては、アニメーション数が多くなると非常にめんどくさくなります。
最後に
アニメーションに関してはとても時間がかかるので気がめいります。
ただ、今現在はこれは一番いい方法なのではないかと思いますが、もし,いい方法があれば、教えてください。
Photoshopの機能はまだまだたくさんあるので、しっかり機能を調べてもっと効率よくドット絵がかけるようにしたいです。
<追記6/5>
tamagoさんからコメントをいただいた内容を記事にしました。
知らない人は損をしている「Photoshop」でアニメーションフレーム簡単に保存する方法 | albatrus.com