Unity界隈では話題の「ユニティちゃん」に手を出してみました。
ここからすぐに使えるプロジェクトがダウンロードできるのですが、今回は2Dバージョンのスクリプト[UnityChan2DController]を見て勉強をしようと思います。
【前回】 【Unity 2D】2Dユニティちゃんのスクリプトを勉強する-その1 | albatrus.com
反転
ユニティちゃんが右へ左へと移動する際にSpriteが反転しています。 これは[Move()]内の以下のスクリプトでおこなっています。 [c]
if (Mathf.Abs(move) > 0) { Quaternion rot = transform.rotation; transform.rotation = Quaternion.Euler(rot.x, Mathf.Sign(move) == 1 ? 0 : 180, rot.z); }
[/c]
Mathf.Abs():絶対値
Mathf.Abs()は絶対値を返す関数です。 ここでは、ユニティちゃんが移動しているかどうかを判定しています。 0以上なら移動しているです。
Mathf.Sign() : 正負の判別(0/1で返す)
Mathf.Sign()はプラスかマイナスかを判定する関数です。 ユニティちゃんがどちらの方向に移動しているかを調べます。
- プラスの場合は 1 を返します
- マイナスの場合は -1 を返します
Quaternion
回転を表現するクラスです。 今回の例では、ユニティちゃんの角度を取り出す際に利用をしています。
Quaternion.Euler
マニュアルには「オイラー角を設定します。オブジェクトを回転させるときに使います。」とありますが、単純にx,y,zの角度を設定できます。 今回の例ではマイナス方向の場合にYを180と反転させています。
【参考】 Unity - Unity Manual
アニメーション
アニメーションに関しては以前に一度や二度勉強した気がするのですがすっかり忘れていましたので、一からやってみました。
個別のアニメーションの作成
まずはアニメーションで利用するテクスチャアトラスから適当に画面に配置をします。 そうすると、Animationでアニメーションを作成します。
samplesの隣にある数字を変更するとアニメーションのタイムラインの間隔を調整できます。
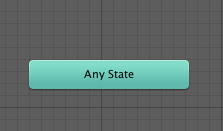
Any State
特定のState(アニメーション)に関係なく、ここから伸ばした矢印の条件に従ってアニメーションを実行できます。 この[ユニティちゃん]の例では、ジャンプで利用されています。
【参考】 Animation States- Unity Manual
Sub-State Machines
私は今回初めて見たのですが、Animatorに青い六角形のStateがあります。 これは、[Sub-State Machines]と呼ばれています。
色々なアニメーションを組み合わせた複雑な動きを表現する際に利用するみたいで、[ユニティちゃん]ではジャンプで利用させています。 詳しい中身はこの青い六角形のStateをクリックすれば見れます。
ジャンプで3つのアニメーションを利用しているのでこの[Sub-State Machines]を利用していると考えられます。
【参考】 Sub-State Machines - Unity Manual
Parameters
まずは、画面左下にある「Parameters」です。 ここで、アニメーション遷移の際の色々な条件として利用できる変数を作成します。
この変数を矢印で利用します。 下記の例では変数(Horizontal)が-0.1以下になった時という条件でアニメーションが[Standing]->[MoveLeft]になります。
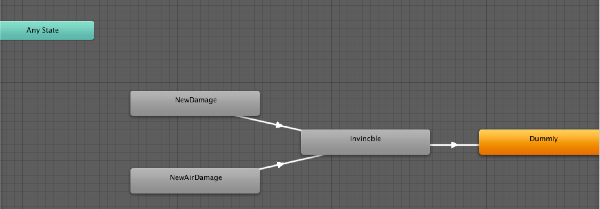
Animation Layers
これも今回初めて見たのですが、AnimatorにはAnimation Layersというものがあります。
[ユニティちゃん]の例では、ダメージのアニメーションはこのAnimation Layersに別途記載がされています。
使い所がイマイチよくわからないのですが、複雑なアニメーションをこれで実装ができるみたいです。この部分はもう少し勉強しないといけませんね。
【参考】 Animation Layers - Unity Manual
スクリプトでアニメーションを動かす
先ほどの「Parameters」で設定した変数をスクリプト内で利用すれば、アニメーションの遷移が簡単にできます。 [c] //animation _animator.SetFloat("Horizontal",x);
_animator.SetFloat("Vertical",_my_RigidBody2d.velocity.y);
_animator.SetBool("isGround",isGround);
[/c]
最後に
なかなか頭に入らないので、Animatorとスクリプトを一から作ってみて勉強をしていました。 アニメーションに関しては、まだまだできることがありそうな感じがしますので、今日やってことを忘れないように、さらにできる引き出しを増やしていきたいと思います。 「その3」に続きます。
 | Unityではじめる2Dゲーム作り徹底ガイド スマートフォンでも遊べる本格ゲーム開発に挑戦 大野 功二 SBクリエイティブ 2014-10-29 売り上げランキング : 6401 Amazonで詳しく見る |