今回は、このエントリーの続きです。 当日はよくわからない部分が多かったのですが、スライドが公開されたので、続きを勉強してみました。
ShaderForgeをつかって学ぶシェーダー入門
よくわからなかったノードがいくつかあったので、これをまとめていきたいと思います。
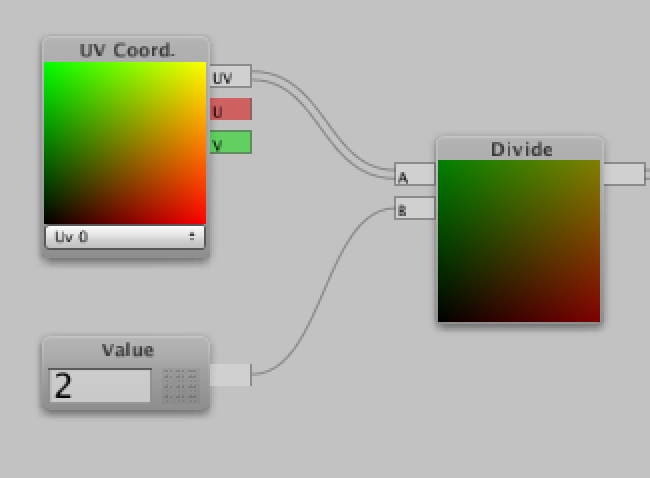
Divide
[A]を[B]で割る割り算になります。
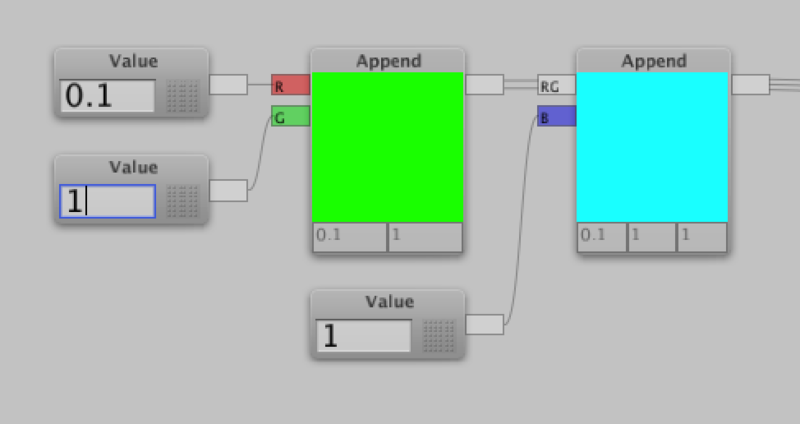
Append
Shader Forge 数値を合成して、ベクトルを作り出す。
上記の例ですと、まず2つのvalueを組み合わせてVector2を作成しています。 Rが0.1で、Gが1ですね。 更にもう一つAppendをつなげるとRGBのVector3ができます。 ShaderForgeには、このvalueが何か明示されるので、とてもわかりやすいと思います。
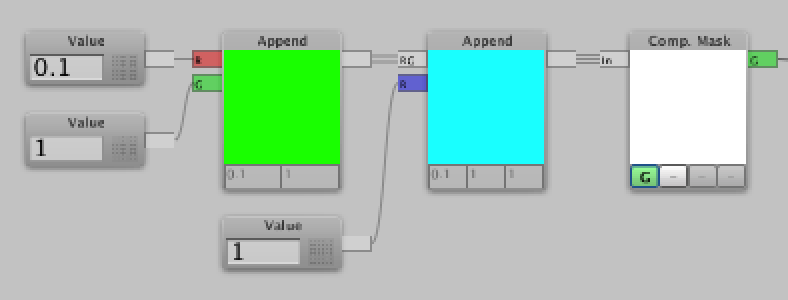
Comp.Mask
Shader Forge 先ほどの[ Append]とは逆になるのが[ Comp.Mask]です。 ベクトルから、数値を抜き出します。
上記の例だと、Comp.Maskで抜き出された値は[G]でvalue = 1 になります。
Frac
Shader Forge 0と1の繰り返しです。 タイマーなどで利用されます。
0と1の繰り返しなのですが、0から1の切り替えではなく、この間は数値の移動があるので注意しましょう。
Floor
これはMathfなどでも使われると思う脳ですが、少数点を切り捨てます。 Shader Forge
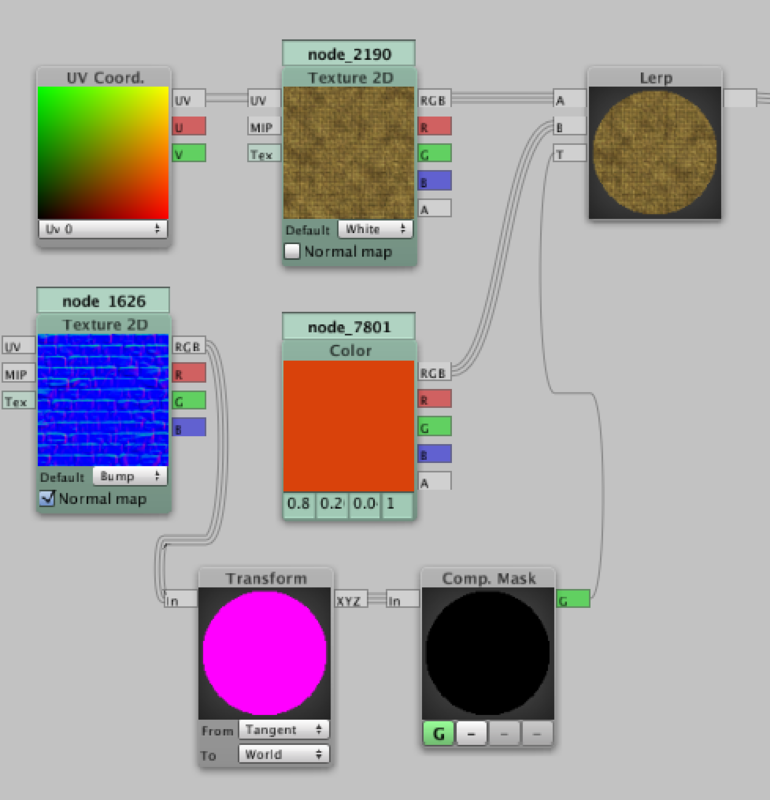
Transform
各座標を任意の座標へ置き換えます。 詳しくはこちら。 その5 0から学ぶ法線マップ
難しいですが、法線マップに保持している座標をポリゴンがおかれている空間座標をタンジェントスペースと呼ぶみたいです。 間違っていたらすいません。 今回の勉強会では、任意の空間にある法線マップのデータが必要だったので、こちらのノードを使ったものだと思います。
上記では、法線マップのタンジェントスペースの情報を取得して、[G]をvalueとして使っています。 [G]は法線マップの凸凹の情報で、このvalueを使って、新しいテクスチャを作成します。 今回はタンジェントスペースの法線マップの[G]の値が大きいほど赤くなります。 大きいということは、法線の向きが上向きになっている場合です。
最後に
とりあえず、頂いた資料の使い方について調べてみました。 特にTransformの概念が難しいです。 また、これをスクリプトで見た時に何をしているかが、全然わからなかったので、この当たりも勉強をしないといけないですね。
 | ゲームアプリの数学 Unityで学ぶ基礎からシェーダーまで 久富木 隆一 SBクリエイティブ 売り上げランキング : 197543 Amazonで詳しく見る |