今日は、Tiledで作ったマップの移動の際の処理を考えていました。 これに関しては、マップ以外にも例えば、街に入る時や、洞窟に入る時などにも使う必要のある処理です。 一つより、複数の遷移処理ができれば見映えがするゲームになると思います。
SceneクラスのCCTransition系を使って画面を移動させる。
CCTransitionを使えば、簡単に移動の処理を実装することができます。しかも種類が豊富にあるのでどれを使えばいいのか迷うほどです。 使い方としては、移動させる2つのSceneを用意して、現在使われているScene内で [c]
[[CCDirector sharedDirector] pushScene:[CCTransitionSlideInL transitionWithDuration:1.0f scene:[GameScene node]]];
[/c]
このような処理をしてあげると新しいSceneに特殊な画面移動ができます。
これが代表的な移動の仕方だと思うのですが、私がやりたいのはCCLayerを使った移動処理です。
なぜCCLayerでの移動処理なのか
これは私の作りたいゲームの性格上、Sceneごと入れ替えてしまうととても不自然に見えてしまうのです。
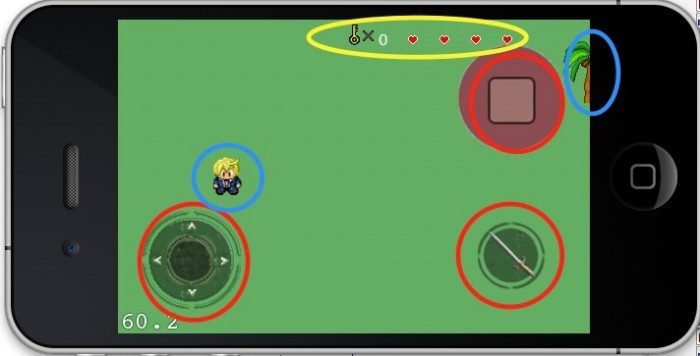
少しわかりにくですが以下の画像を見てください。
一つのScneneに、赤丸、青丸、黄色色丸はそれぞれ別々のCCLayerがのっています。
これをCCSceneのCCTranstionで移動処理をすると。
移動はできますが、少しおかしな処理になってしまいます。これはCCSceneを新しく作っている関係で、それにのっているCCLayerも新しくなってしますからです。
CCLayerで同様の移動処理を実装する。
CCLayerで同じような処理をするクラスはないので、自分で実装します。 CCTransitionクラスの中身を見れば、なんとなく移動処理ができそうでした。力技です。
こんな感じにできました。
最後に
まだまだ改善するところはありますが、自分のできる範囲で理想な動きができるように修正をしていきます。 英語と同じで、知っているコードが多ければできることも多くなると思いますので、まだまだ頑張っていかなくてはいけません。
 |
Cocos2d for Iphone 1 Game Development Cookbook Nathan Burba Packt Publishing 売り上げランキング : 12720 Amazonで詳しく見る |
これは英語の本ですが、色々なTipsがのっています。この本も参考にできる処理があれば役に立つと思います。