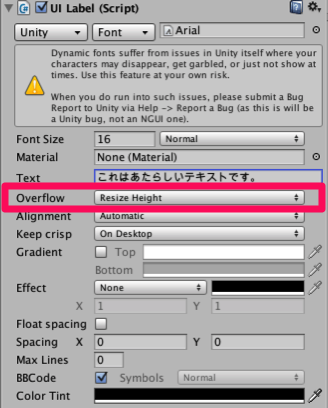
NGUIでテキストを表示する際には[ UILabel]を利用します。 UILabelを使えば、テキストに色々なことが行えます。 今回はその中の「 Overflow」について勉強をしていきたいと思います。
UILabel Overflow
Overflowは、UILabelに設定された文字の量によってどのような挙動をとればよいのかを指定できます。 例えば、textに設定された文字の量に応じで表示する範囲を広くしたりできます。
Overflowには以下の項目があります。
- Shrink Content
- Clamp Content
- Resize Freely
- Resize Height
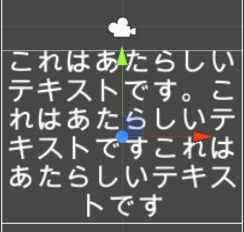
Shrink Content
[ Shrink Content]に設定をすると、文字が増えるにしたがい、文字の大きさがUILabelで指定された範囲内で小さくなります。 文字の大きさが限界まで小さくなると、折り返しをして表示されるようになります。
予め文字が表示されるエリアが決まっている場合はこの設定をしておけば、外にはみ出る心配はありません。
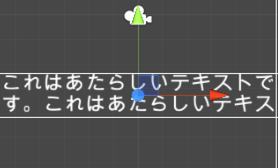
Clamp Content
[ Clamp Content]は、デフォルトの設定です。 指定された範囲を超えると表示されません。
Resize Freely
[ Resize Freely]は、指定された文字をそのまま引き伸ばして表示をします。
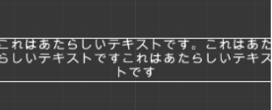
Resize Height
[ Resize Height]は、UILabelの範囲を下に伸ばしてtextを表示します。 この場合は、横の範囲だけを指定することになります。
最後に
UILabelに関しては、ベタ書きで文字を指定する場合は少なく、スクリプト上から能動的に指定する場合が多いと思います。 今回のOverflowの設定をしておけば、文字数が予想していた数字よりも大きくなっても対応ができます。 UIを崩さないようにするために是非活用をしましょう。
 | Unity5ゲーム開発レシピ ハマるゲーム制作のノウハウ BATA,まつだす 翔泳社 2016-01-23 売り上げランキング : 162732 Amazonで詳しく見る |